
Bootstrapのモーダル・ダイアログの使い方についてです。モーダル・ダイアログ(モーダル・ウィンドウ)は開いたダイアログを閉じるまで、他の操作が行えない形のダイアログボックスになります。入力必須の項目を入力させる場合、他の操作を行われては困る場合などにモーダル・ダイアログボックスはよく利用されます。
JavaScriptとCSSの読み込み
jQueryやBootstrapのJSを自分のサーバーにアップしても良いですが、CDNを使えばリンクを貼るだけで良いので、下記のように header 部分にリンクを記載しましょう。これだけでBootstrapとjQueryが使えるようになります。
|
0 1 2 3 4 5 6 7 |
<!-- Bootstrap CSS --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <!-- Bootstrap JS --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> |
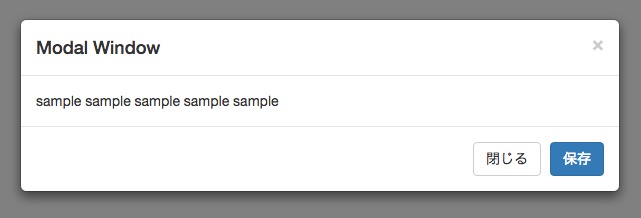
作成するモーダルダイアログのイメージ

ページに「Modal Open」というボタンが表示されます。これをクリックするとモーダル・ダイアログが表示されます。

保存ボタンを押しても何も起こりません。「閉じる」ボタンを押すとモーダル・ダイアログが閉じます。
HTML
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!-- ボタン --> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#sampleA">Modal Open</button> <!-- モーダルダイアログ --> <div class="modal fade" id="sampleA" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span>×</span></button> <h4 class="modal-title">Modal Window</h4> </div> <div class="modal-body"> sample sample sample sample sample </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- modal-content --> </div><!-- modal-dialog --> </div><!-- modal fade --> |
|
0 1 2 3 |
//2行目 <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#sampleA">Modal Open</button> |
モーダル・ダイアログを開くためのボタンを作ります。下記の2つの項目を記載するところがポイントです。
・data-toggle=”modal”
・data-target=”#sampleA” ←ここには5行目で指定するidに #を付けた値を設定してください。これでボタンをクリックした時に指定した id の内容が表示されるようになります。
|
0 1 2 3 |
//5行目 <div class="modal fade" id="sampleA" tabindex="-1"> |
div の class に modal を、 id に任意の文字(今回は sampleA )を指定します。
|
0 1 2 3 |
//6行目 <div class="modal-dialog"> |
ここでは div の class に modal-dialog を指定します。
|
0 1 2 3 |
//7行目 <div class="modal-content"> |
ここでは div の class に modal-content を指定します。この div の中にモーダル・ダイアログに表示させたいコンテンツを記述していきます。コンテンツの中には modal-header , modal-body , modal-footer というレイアウト区分が用意されています。
|
0 1 2 3 |
//10行目 <button type="button" class="close" data-dismiss="modal"><span>×</span></button> |
|
0 1 2 3 |
//19行目 <button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button> |
モーダル・ダイアログを閉じるには data-dismiss=”modal”を指定します。
|
0 1 2 3 |
//20行目 <button type="button" class="btn btn-primary">保存</button> |
このままでは保存ボタンを押しても何も起こりません。実用的にするにはこのボタンにidを設定し、保存ボタンが押されたときにAjaxでデータを送り、DBに保存させるようにします。