
Djangoのプロジェクトやアプリはターミナルからコマンドを入力するだけで作成可能です。必要なディレクトリとファイルが自動生成されます。
プロジェクトの作成
普通にプロジェクトを作成
Djangoのプロジェクトはまず、好きな名前のディレクトリを作成します。今回はDjangoのテストなので「DjTest」というディレクトリを作りました。その中に
・基本的な設定ファイルたちが入るディレクトリが1つ
・Djangoのコマンドなどを扱うmanage.py というファイルが1つ
これが最も基本的な構造になります。
今回はconfigというプロジェクト名にしてみます。なぜconfigとしたかと言いますと、全体の設定を行うファイルたちが入るディレクトリだからです。任意の名前で良いのですが、configのほうがわかりやすいのでそうしてます。
Djangoの場合、全体を入れるフォルダ(ディレクトリ) → 好きなプロジェクト名
Djangoのコマンドで作るstartproject → これは全体設定に使うフォルダ(ディレクトリ)なのでconfigと名前をつけたほうがわかりやすい。
機能毎にappディレクトリ(フォルダ)を作る。
メディア、静的ファイルなどを入れるディレクトリ(フォルダ)も別に作る。
という構成が良いと思います。
さて、startprojectつまり、全体の設定ファイルを入れるディレクトリを作ります。
|
0 1 2 |
$ django-admin startproject config |
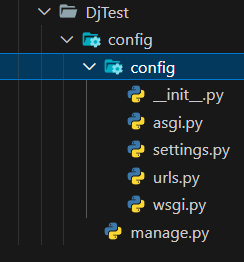
最も基本的なコマンドでプロジェクトを作るとあれ?何故かconfigが入れ子構造になっています。configの中にまたconfigがある、、、という変な形になっています。これとても使いにくいです。

使いやすい形にするためにstartprojectコマンドにはオプションがあります。
最後に半角スペース+ドットをつけます。
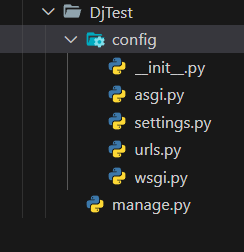
下記のようにすると、configの入れ子構造が無くなります。
空白ドット付きでプロジェクト作成
|
0 1 2 |
$ django-admin startproject config . |

これでかなり使いやすくなります。
アプリを作成
機能ごとにアプリを作成します。Djangoの認証を使う場合、この部分のアプリ名は「accounts」にしておいたほうが良いです。
Django公式ページ Djangoの認証システムを利用する ←参考
その他のアプリは自由な名前でOKです。「accounts」と「blogs」という2つのアプリを作ります。
|
0 1 2 3 |
$ python manage.py startapp accounts $ python manage.py startapp blogs |
その他のディレクトリを作成
他にも作っておいたほうが良いディレクトリが有るのでそれも作成します。
「media」 ユーザーがアップした画像を保存
「static」 CSS , images(システムで使う画像) , js
「templates」 テンプレートファイルを保存
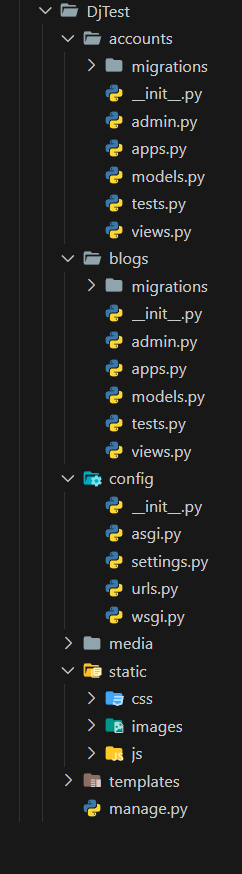
ディレクトリの全体像
全体ではこのようなディレクトリ構成になります。