
プロジェクトの作成
トップページの「プロジェクトを作成」ボタンを押します。

次にプロジェクトに名前をつけます。名前を入力したら続行ボタンを押します。

Googleアナリティクスを使うかどうかを選択する画面です。デフォルトでは利用するになっています。開発時のテストとして使う場合はチェックを外しておいたほうが良いでしょう。

プロジェクトの作成中です。1~2分程度かかりました。

プロジェクトが作成されると下記のような画面が表示されます。

タグのマーク部分をクリックします。

ウェブアプリにFirebaseを登録します。アプリのニックネームを入力して「アプリを登録」ボタンを押します。今回は開発テストなので「このアプリのFirebase Hostingも設定します」はチェックを入れませんでした。

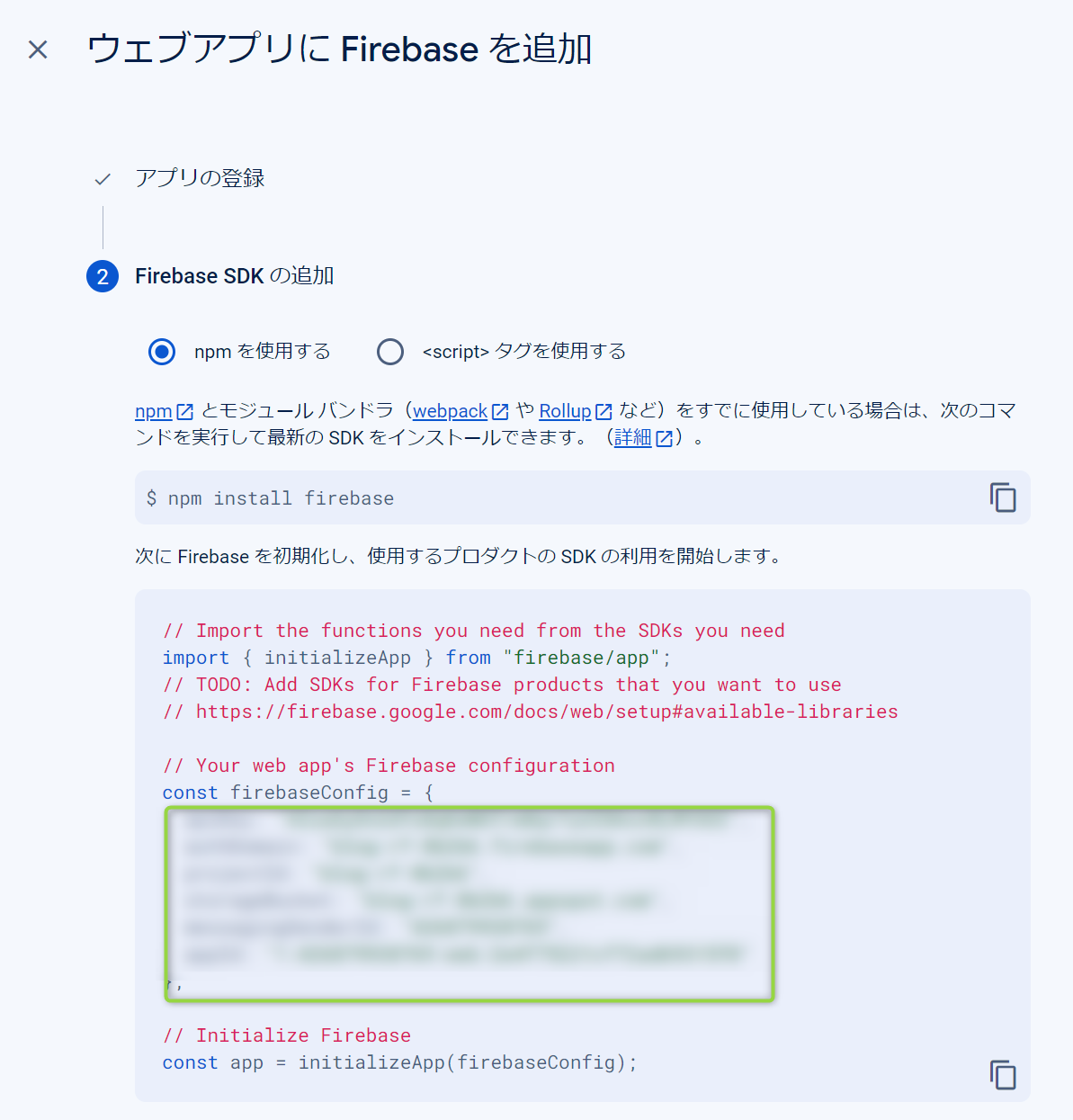
ウェブアプリにFirebaseが追加されると「apiKey 」「authDomein」「projectID\d」「appId」が発行されます。画面の緑色に囲まれている部分に表示されます。
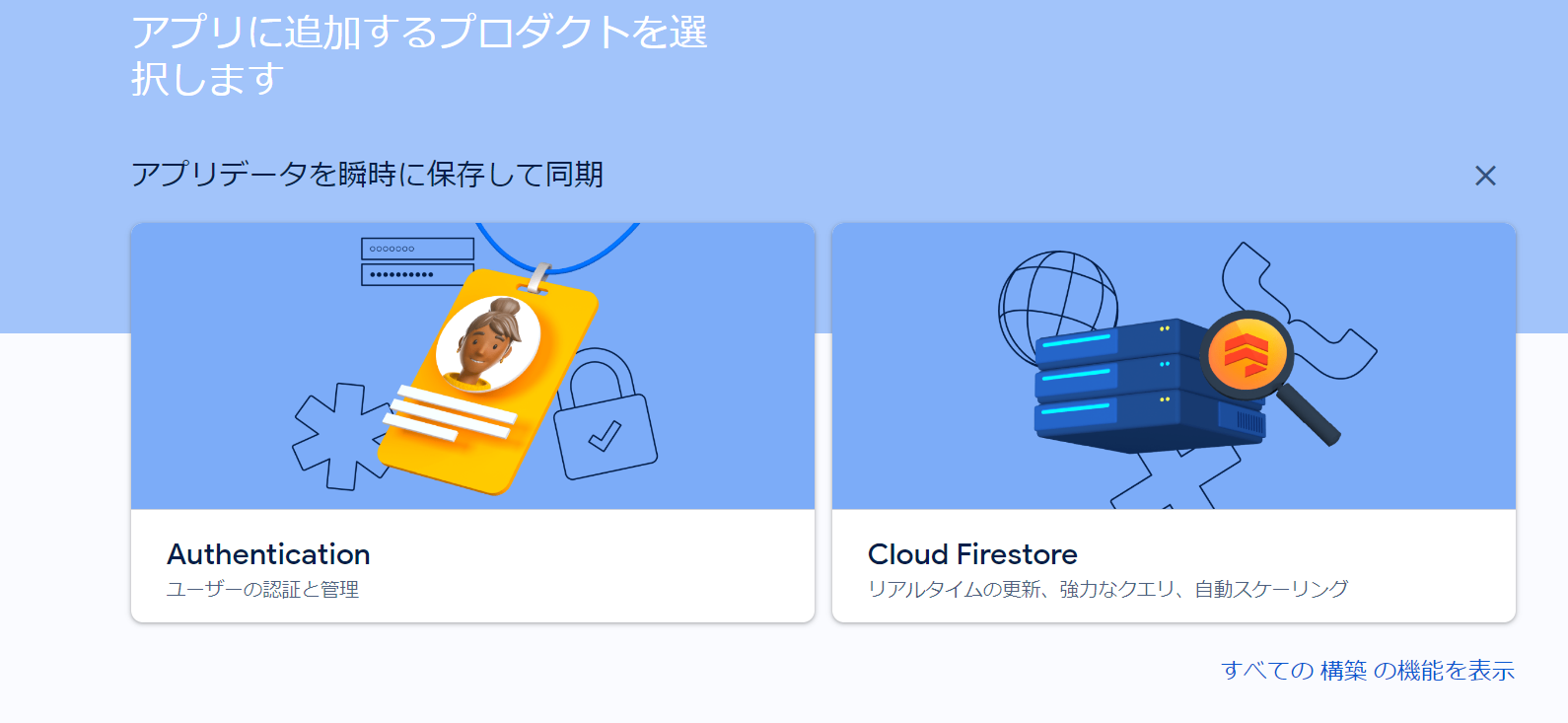
画面下の「コンソールに進む」ボタンを押します。メニューが表示されます。

Authentication
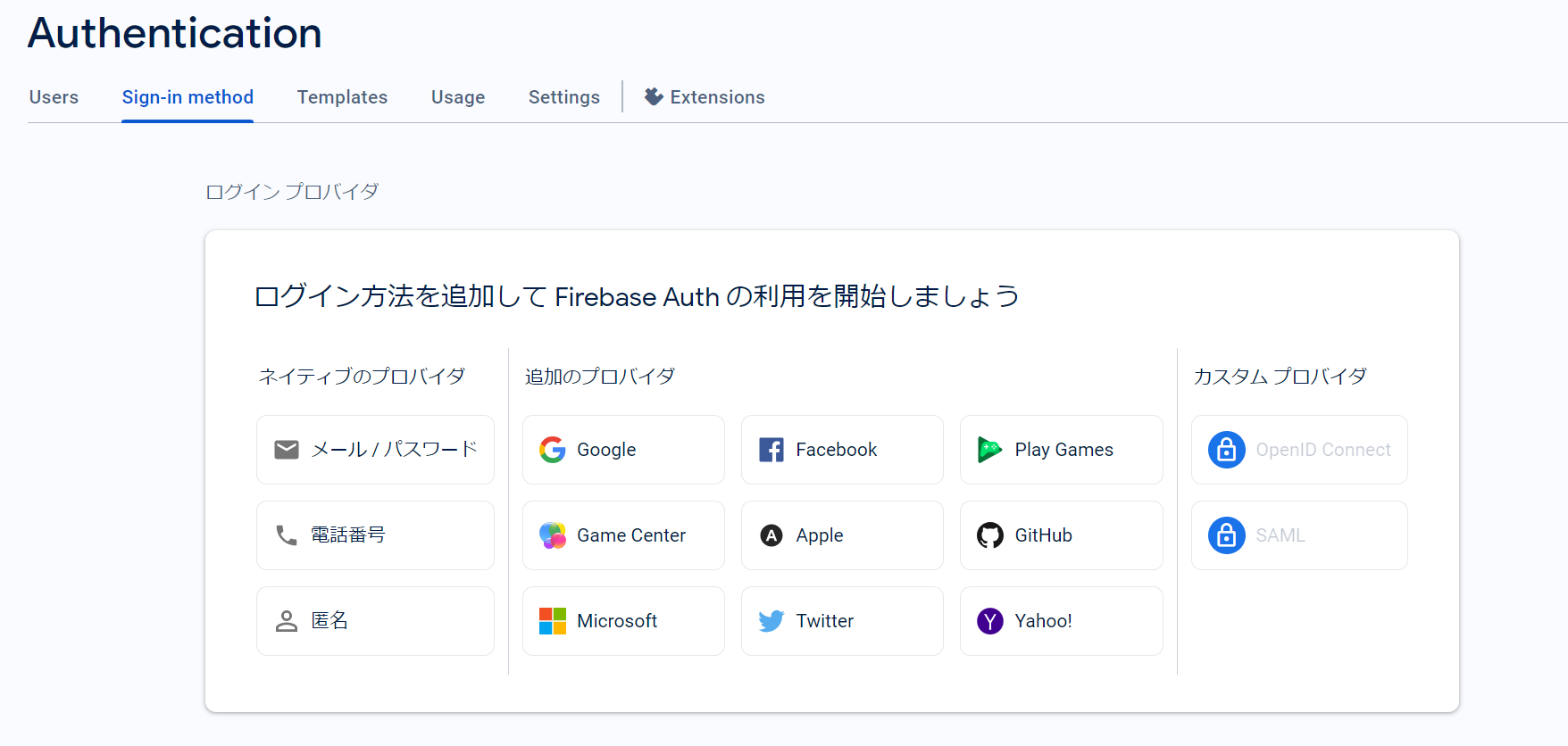
認証機能は様々なサービスのものを使えるようになっています。

今回は「google」で設定してみます。

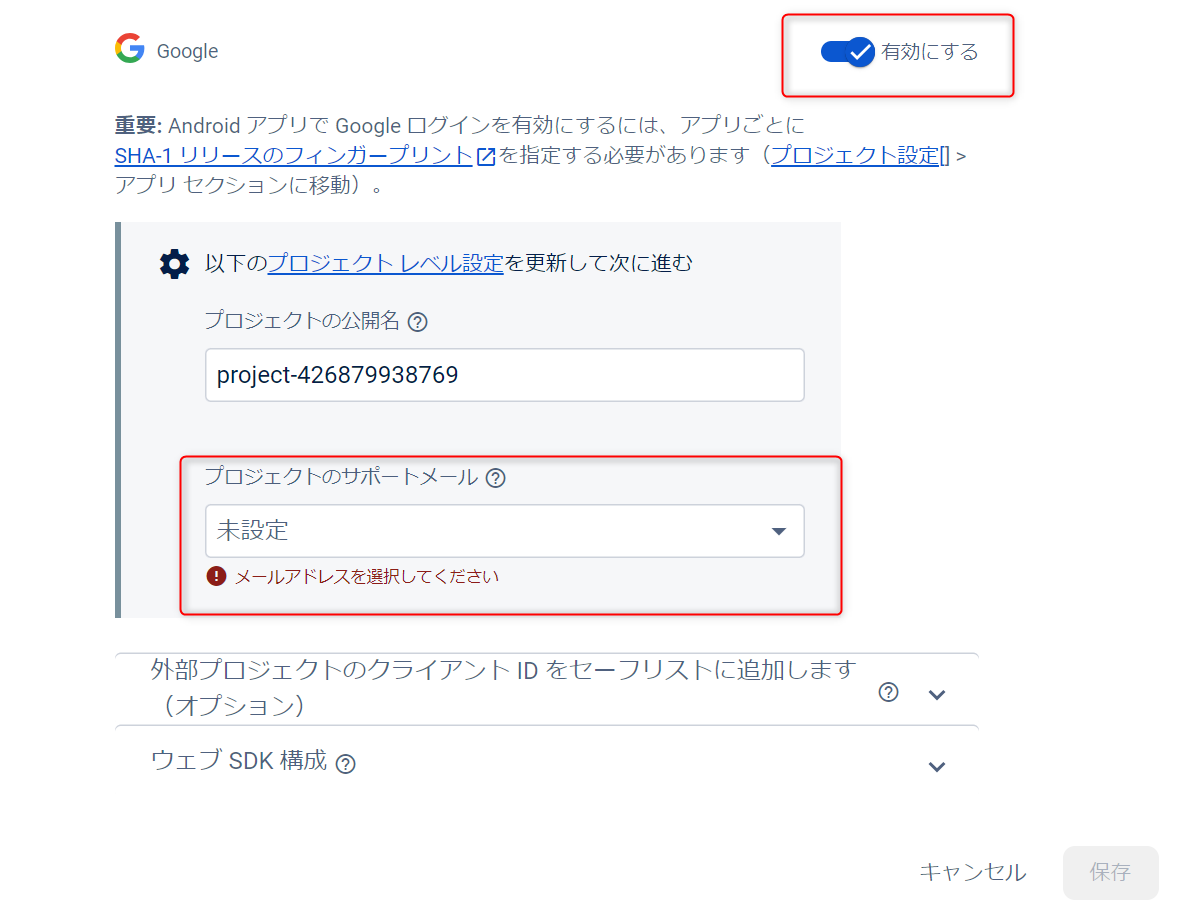
右上の「有効にする」をオンにします。プロジェクトの公開名はデフォルトで入っていますが任意のものに変えることができます。
プロジェクトのサポートメールに自分のメールアドレスを入れます。
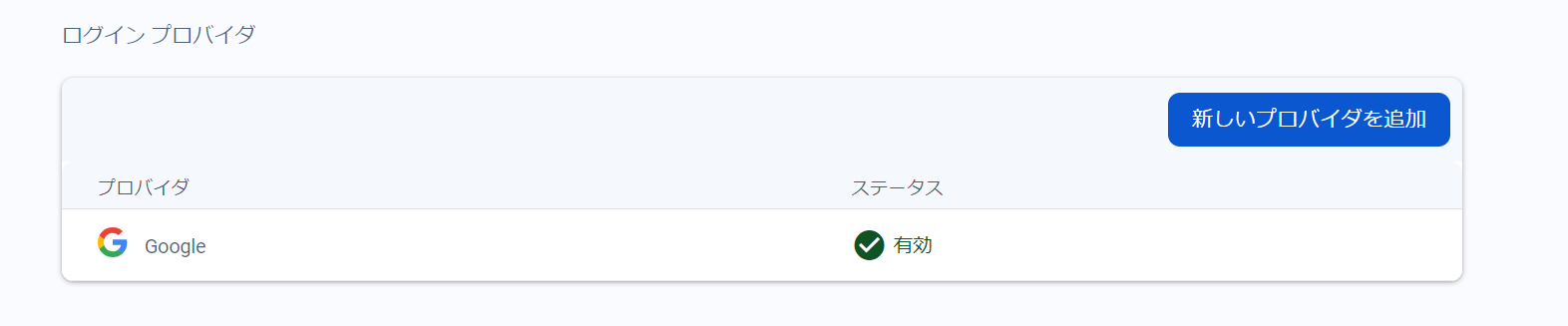
これで登録が終わると画面に下記のように表示されます。これで認証機能の準備が終わりました。

データベースの設定
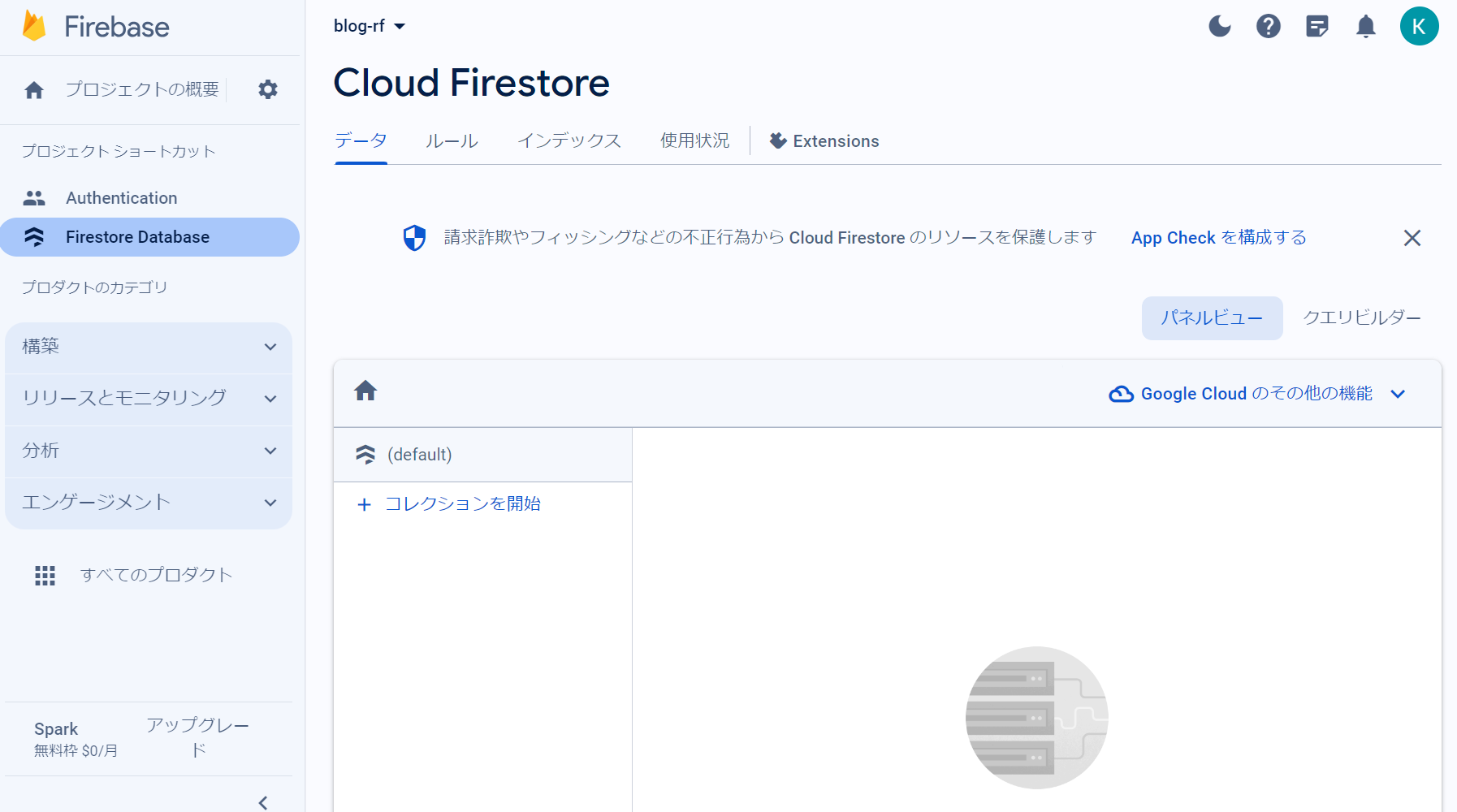
管理画面トップから「Cloud Firestore」をクリックします。

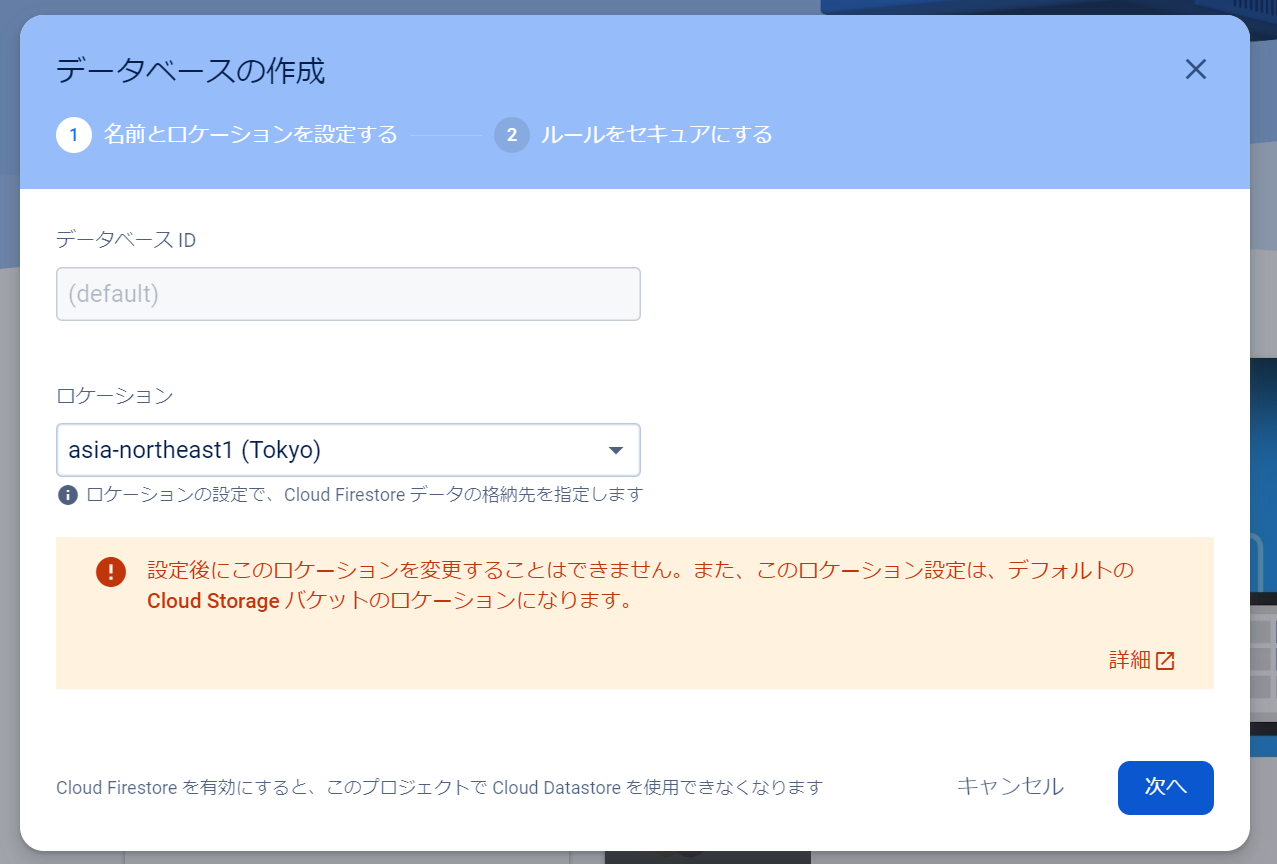
データーベースの作成画面が出てきます。データベースIDは灰色になっていて何も変更できない状態です。ロケーションは近い地域を選択すると良いでしょう。(データを置くサーバーの場所です)

今回は本番環境モードで開始してみます。「有効にする」ボタンを押すと下記のような管理画面が表示されます。ここでデータを確認したりすることができるようになります。

Firebaseをインストール(Reactの例)
設定画面にインストールや設定の方法が書いてあります。今回はReactとGoogleAuth (認証機能)を使う想定で設定を進めます。
ターミナルから下記のコマンドを実行します。
|
0 1 2 |
$ npm install firebase |
インストールが終わったらReactの「src」ディレクトリの中に新規ファイル「firebase.js」を作ります。

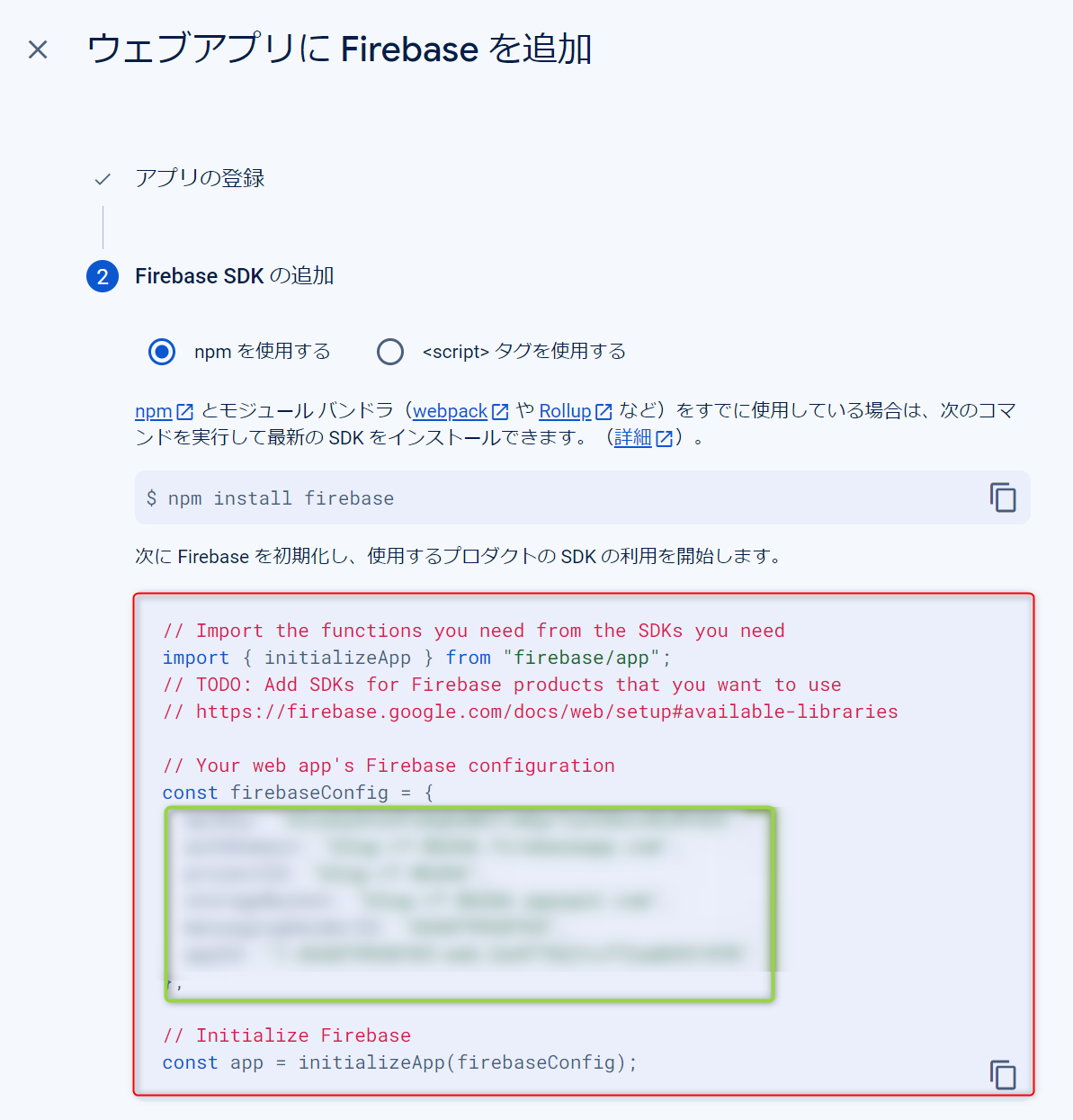
赤枠の部分をコピーして「firebase.js」に貼り付けます。
上記ソース importの下に下記のソースを記載します。
|
0 1 2 3 |
import {getAuth, GoogleAuthProvider} from "firebase/auth"; import { getFirestore } from "firebase/firestore" |
ソースの一番下に下記ソースを追記します。
|
0 1 2 3 4 5 6 7 |
const app = initializeApp(firebaseConfig); const auth = getAuth(app); const provider = new GoogleAuthProvider(); const db = getfirestore(app); export {auth, provider, db}; |
ソースの詳しい説明は Firebaseドキュメントに記載されています。
プロジェクトの削除
プロジェクトを選択して左メニューの「プロジェクト概要」の右側にある歯車マーク(設定)をクリックします。

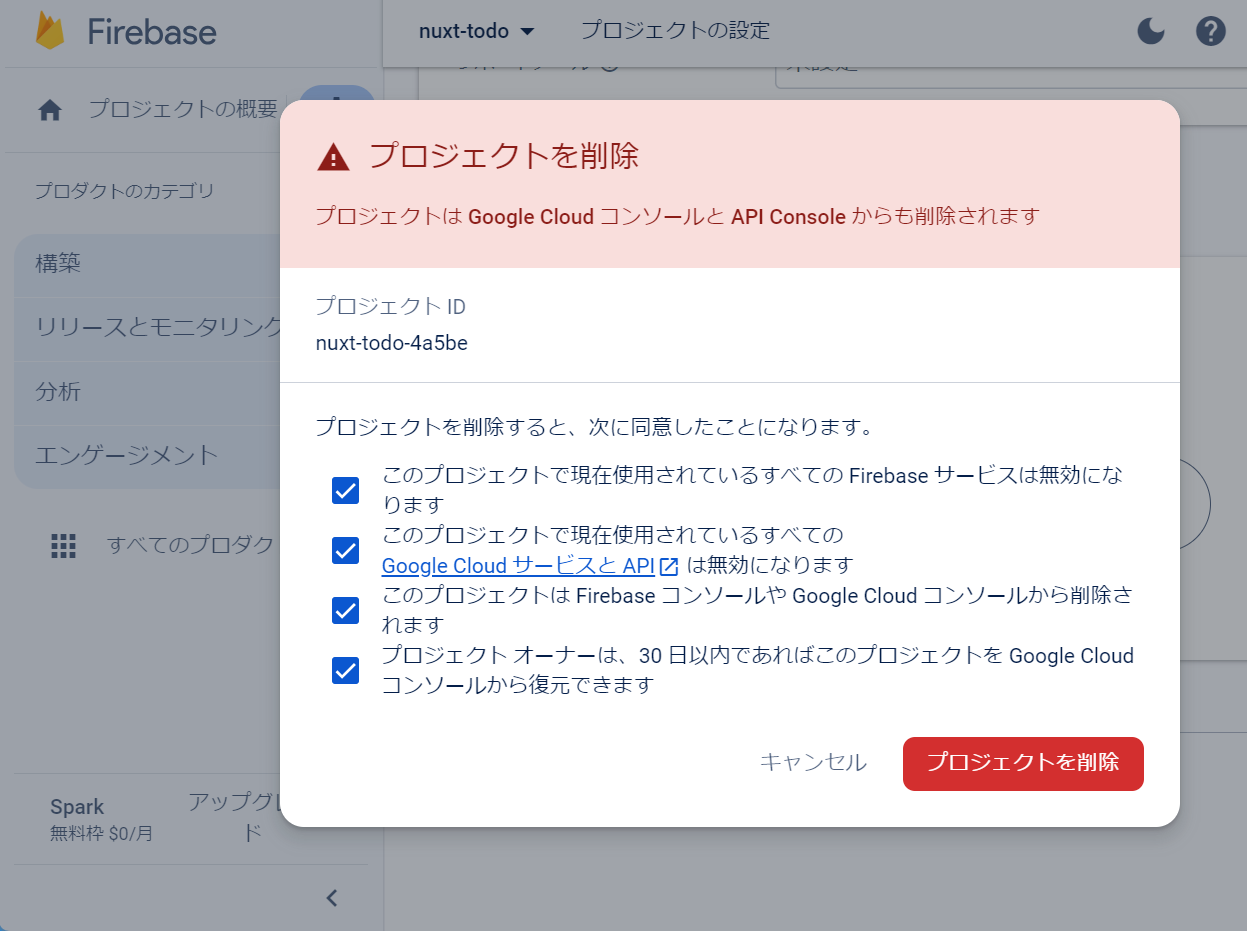
メイン画面にプロジェクトの名前・IDなどが表示されます。一番下までスクロールすると「プロジェクトを削除」というボタンが出てきます。これをクリックするとモーダルが立ち上がります。

全部にチェックを入れて「プロジェクトを削除」のボタンを押すと該当プロジェクト(データベース)が削除されます。