今回はInstagramの画像をAPIを使ってAPI表示するためのアクセストークンの取得作業について記載します。
InstagramはFacebook社の傘下になり、InstagramのAPIを使うにはInstagramとFacebookを連携させ、FacebookのDeveloperアカウントを作る必要があります。
InstagramとFacebookの連携、3段階のアクセストークン発行と、APIを利用できるようにするまでの作業が煩雑で長い時間がかかります。
最終的にはInstagram Graph APIを使うための「インスタグラムビジネスID」と「アクセストークン」の2つを取得し、これを利用します。
Contents
事前準備
Facebookのビジネスページ開設
Facebook個人アカウントでFacebookビジネスページを作成します。Facebookビジネスページの作成は下記の記事に記載してありますのでそちらをご覧下さい。
[Facebook] Facebookページの作り方
Instagramのアカウントをビジネスアカウントに変更
FacebookのビジネスページとInstagramの連携を行うにはInstagramのアカウントをビジネスアカウントにする必要があります。
この方法はWebで調べると情報がたくさん出てきますのでそちらをご覧下さい。
FacebookページとInstagramビジネスアカウントを連携
Instagramをビジネスアカウントにしたら、Facebookとの連携作業になります。
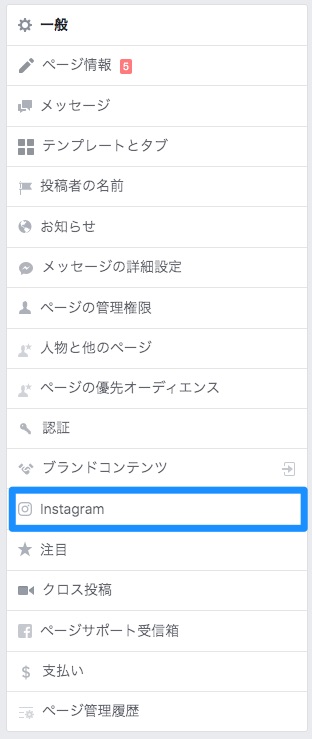
Facebookページの設定画面の左側メニューに「Instagram」の項目があるのでチェックを入れます。
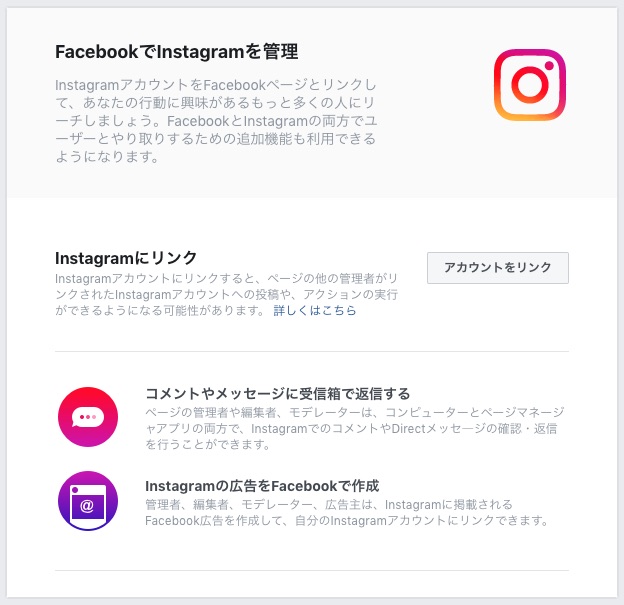
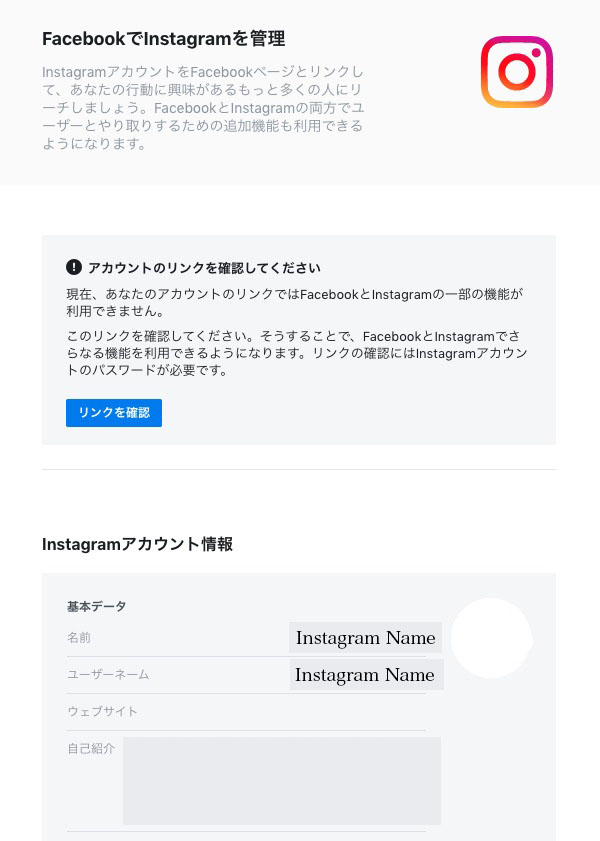
FacebookでInstagramを管理という画面が表示され、「Instagram」にリンクという項目が出てきます。ここの「アカウントをリンク」のボタンを押します。
Instagramのログイン画面が表示されます。

Instagramのユーザーネーム(電話番号・メールアドレス)、パスワードを入力してログインを押します。
これで連携が完了しました。

「FacebookでInstagramを管理」という項目に「Instagramアカウント情報」が表示されます。
Instagramビジネスアカウントのアカウント名、自己紹介などの情報が出てきます。
Instagram側からリンク(提携)の確認
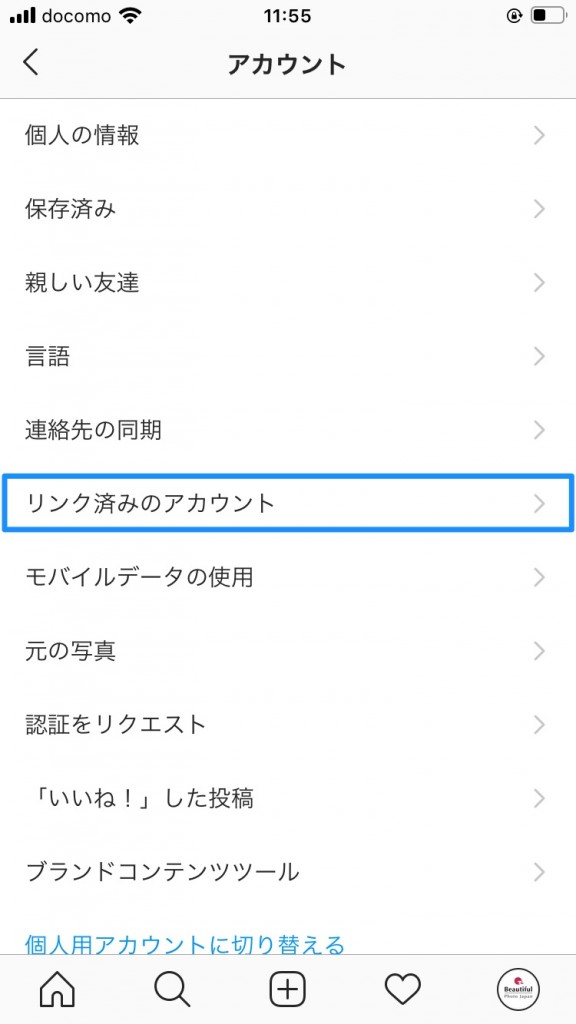
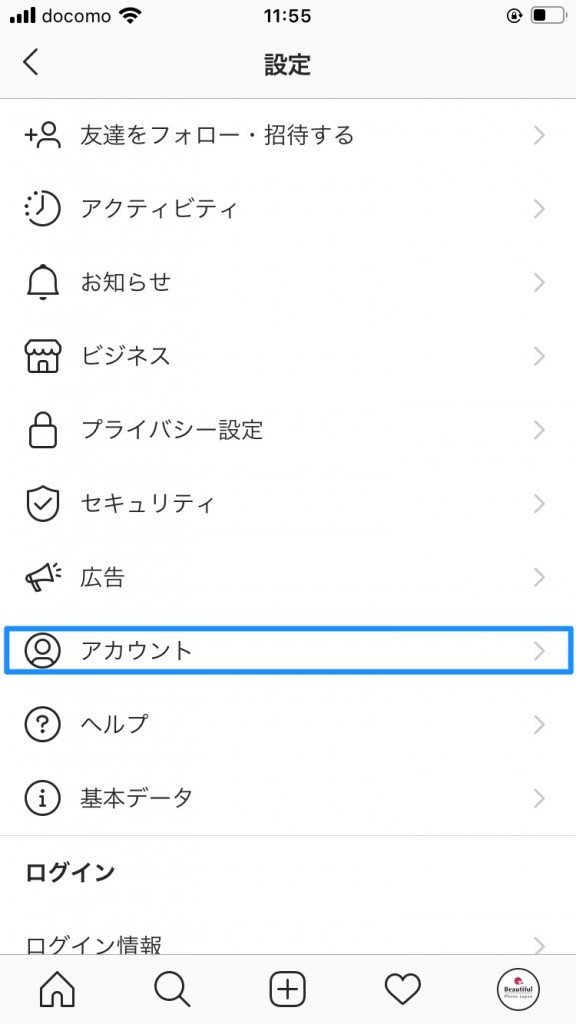
Instagramの設定ページを開きます。

「アカウント」の項目を選択
「Facebookを選択」

ここでInstagramと他のSNSをリンクすることができます。
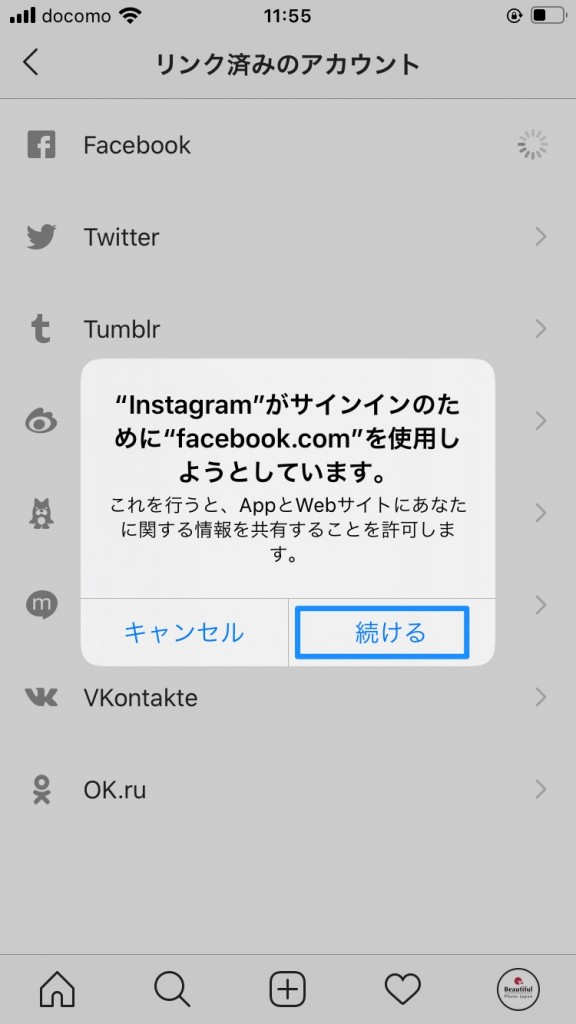
「facebookのサインイン」

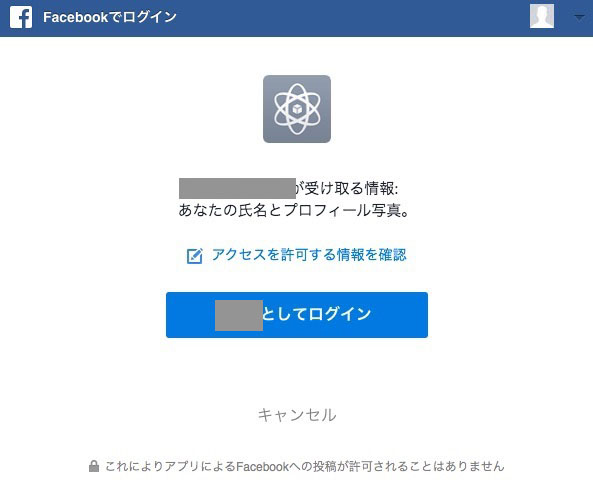
Facebookにログインする許可を求められるので続けるボタンを押します。
「facebook」のログインボタンを押します。

これでfacebookにログインされました。
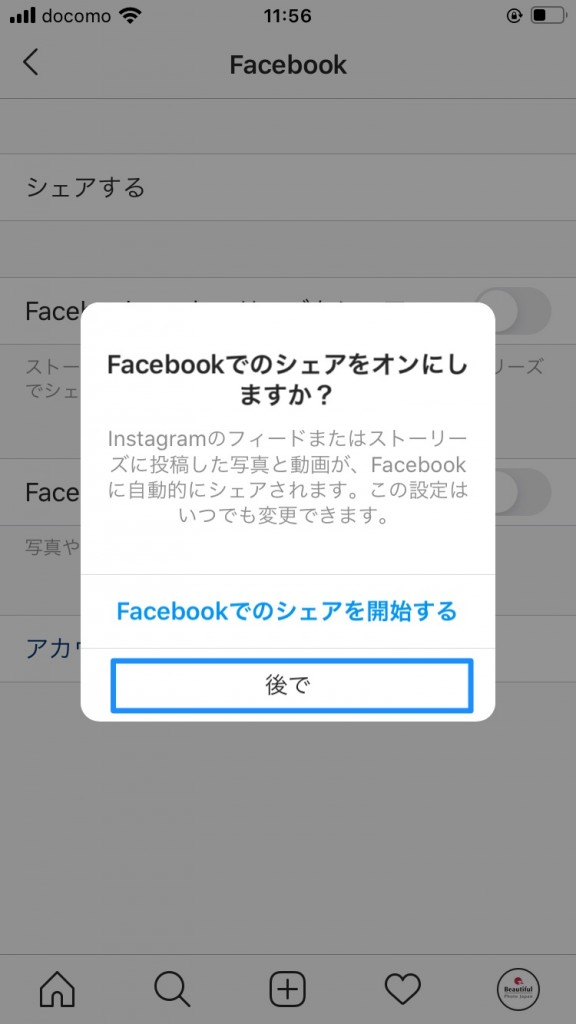
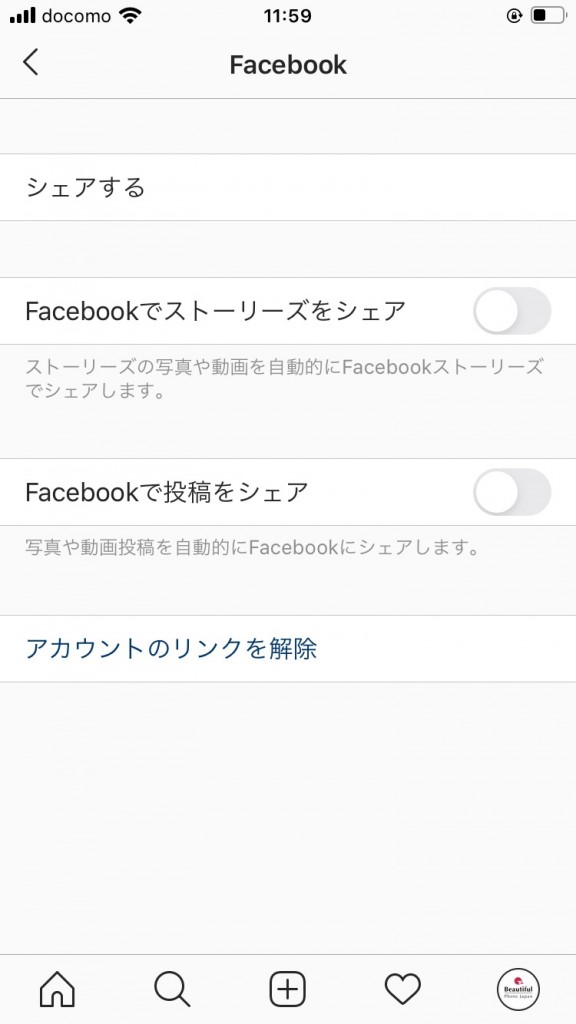
Facebookでのシェアをオンにしますかと聞かれますが、今はこの設定はしないので、後でを選択します。

Instagramの投稿をFacebookページにシェアするかの設定です。(今は行わないのでそのままにしておきます)

これでInstagram側からもFacebookページに提携(リンク)されていることが確認できました。
facebookアプリを作成
Instagramとfacebookの連携(リンク)が完了したら、いよいよfacebookアプリの作成となります。facebookアプリで発行するアクセストークンを取得することによってInstagram Graph APIが利用できます。
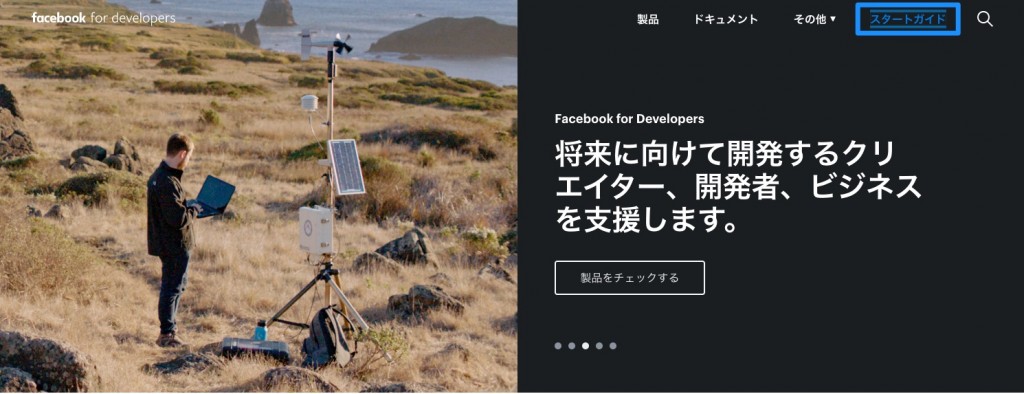
まずfacebook for developersページを開きます。

このようなページが表示されるので右上の「スタートガイド」をクリックします。
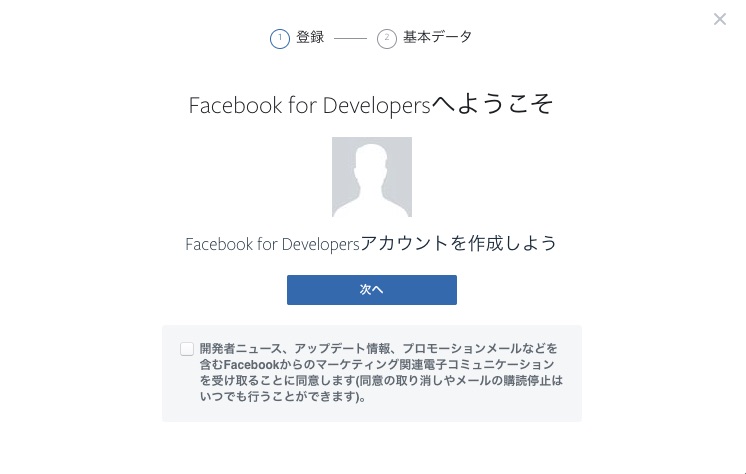
「Facebook for Developers」のアカウントを開設。

Facebookのアカウントを取得している上で、さらにfacebook for Developersのアカウントを作る必要があります。
Facebookでウェブにログインして入ればパスワードなどの設定はいらないので楽です。(この画面の次へボタンを押すだけ)
「基本データの登録」

「開発者」「マーケター」などの種類を選択します。
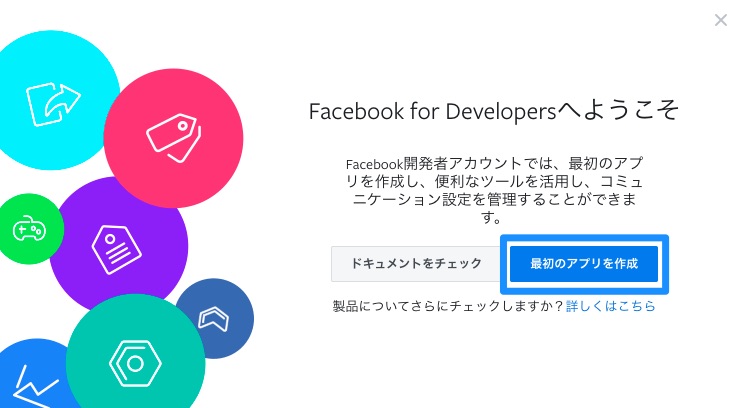
「Facebookアプリの作成」

「最初のアプリを作成」ボタンを押します。
「新しいアプリIDを作成」

表示名と連絡先メールアドレスを登録します。連絡先メールアドレスはFacebookに登録されたメールアドレスが入力されています。
表示名だけ設定すればOKです。
「セキュリティチェック」

「私はロボットではありません」にチェックを入れて送信ボタンを押します。
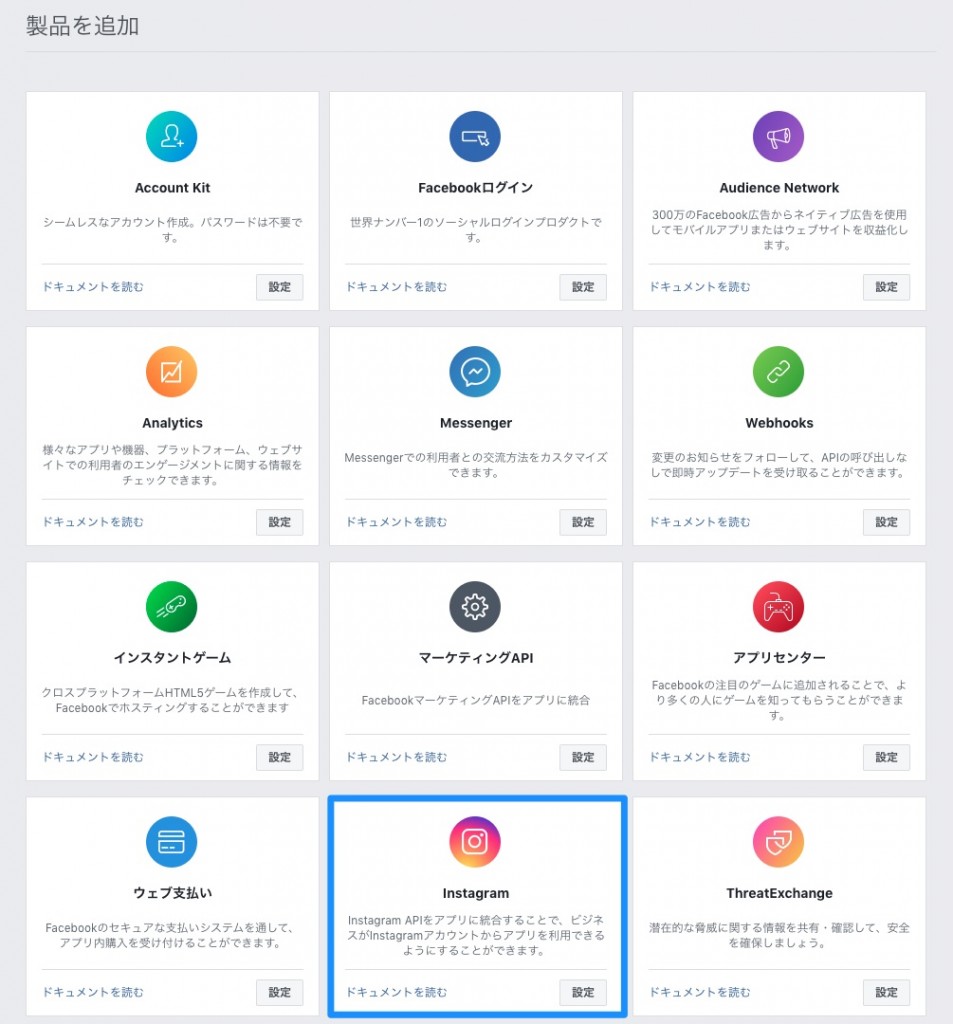
「製品を追加」

Instagramを使いたいのでInstagramの設定ボタンを押します。
「Instagram設定画面」

ここは何も触らなくてOKです。
「ダッシュボードの確認」

ダッシュボードではアプリIDと使用状況などが確認できます。
「設定確認」

左メニューの「設定」→「ベーシック」で登録内容を確認できます。
「ID」と「app secret」 はこれからアクセストークンを作るのに利用するのでメモ帳などにコピペしておくと便利です。
アクセストークンの取得
いよいよアクセストークンの取得です。アクセストークンはものすごく長い英数字の文字列になります。
アクセストークンは3段階の手続きが必要になります。
このアクセストークンは次の設定で使うのでメモ帳などにコピペしておきます。
1つ目のアクセストークンを取得→その情報を使って2つ目のアクセストークンを取得→2つ目のアクセストークンを使って3つ目のアクセストークンを取得という作業を行う必要があります。
1つ目のアクセストークン取得
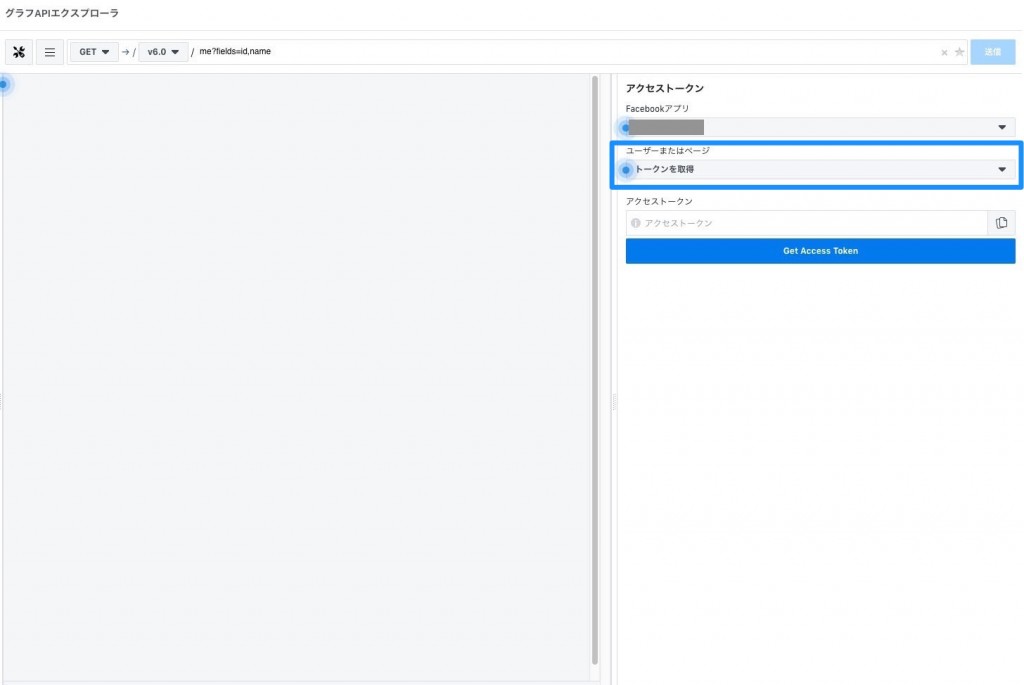
まずfacebook for developers グラフAIPエクスプローラーを開きます。
グラフAPIエクスプローラーではアクセストークンの発行、設定、データのテスト取得などを行うことができるツールです。

「ユーザーアクセストークンを取得」「アプリトークンを取得」「アプリをアンインストール」「ページアクセストークンを取得」という4つの種類があります。Instagaramの写真や文章をウェブに表示させるときに使うトークンは「ユーザーアクセストークン」になります。
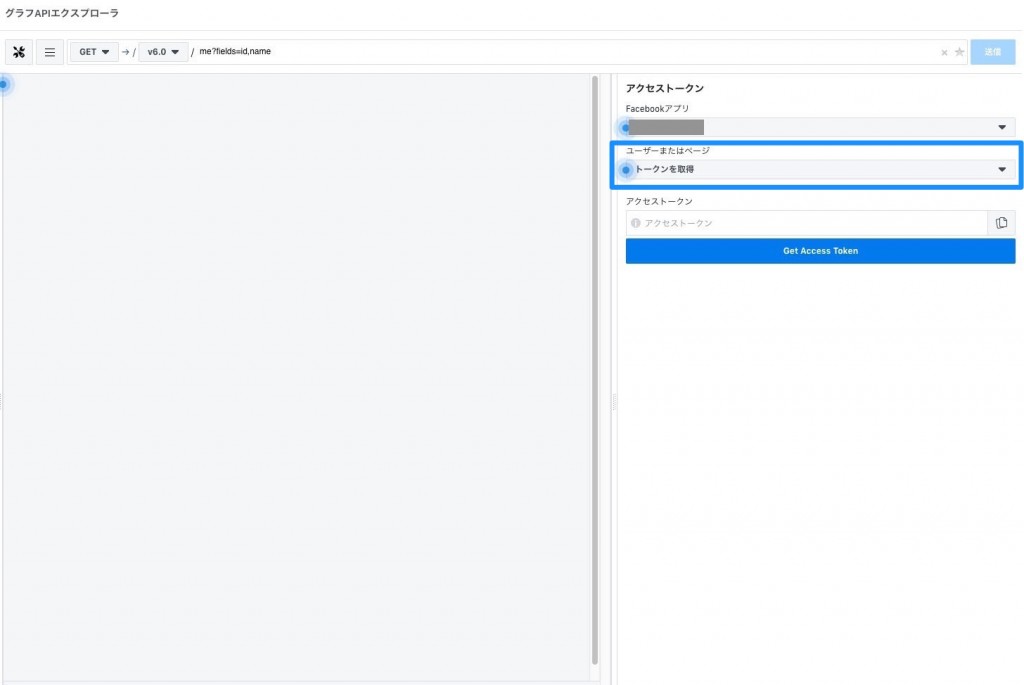
今回は「ユーザーアクセストークンを取得」を選択します。
右側のプルダウンで「ユーザーアクセストークンを取得」にすると、Facebookでログインのページが表示されます。

ここはログインボタンを押します。これだけで1つ目のアクセストークンが取得できます。
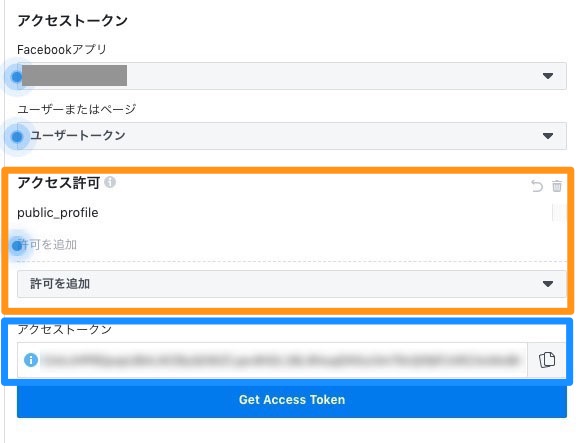
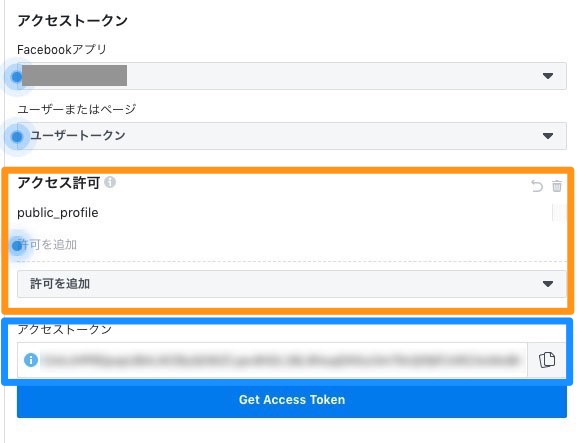
FacebookでログインするとグラフAPIエクスプローラーの右側のアクセストークンに長い英数字の文字列が表示されます。
画像の青枠のアクセストークンのところです。

アクセストークンの取得ができたら、今度はアクセスの許可の設定を行います。利用する機能の許可をしておかないと実際にはデータの取得ができません。ここで設定する必要があります。

設定には大きく3つのカテゴリーがあります。
「User Data Permissions」
「Events Groups Pages」
「Other」
Instagramで利用するのは6つの項目を指定します。
「User Data Permissions」から下記の3つ
・ pages_show_list
・ business_management
・ manage_pages
「Other」から下記の3つ
・ instagram_basic
・ instagram_manage_comments
・ instagram_manage_insights
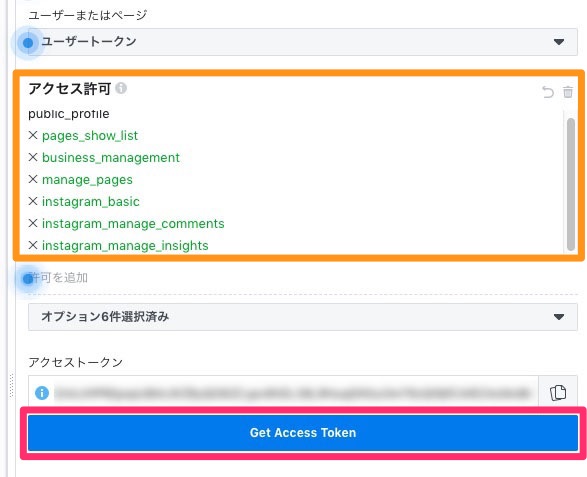
プルダウンで項目を選択していくとチェックが入ります。
選択が終わると、アクセス許可のところに緑で選択した6つの項目が表示されます。
ここで「Get Access Token」ボタンを押すと1つ目のアクセストークンが確定します。
このアクセストークン情報は次に使いますので、メモ帳などにコピペしておきましょう。
2つ目のアクセストークンの取得
2つ目のアクセストークンはグラフAPIのような画面はありません。自分でURLを作成してブラウザに入力する必要があります。
ここで必要なのは
・アプリケーションID
・app secret
・1つ目のアクセストークン
の3つになります。
ブラウザに下記のURLを入力します。
https://graph.facebook.com/v6.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリIDを設定】&client_secret=【app secretを設定】&fb_exchange_token=【1つ目のアクセストークンを設定】
上記の中の「EXxxkjttjoaijohaowehtoaheAiSEJIOEJGEGJEOIJGOEJIjkjkgjsljdoeijkjjeoijgiegoaogjhaoeijgaoegjaojgaojgaoiejgaojeg」という長い文字列が2つ目のアクセストークンになります。
このアクセストークンは3つ目を取得するのに使うのでメモ帳などにコピペしておきましょう。
3つ目のアクセストークン
3つ目のアクセストークンもツールのようなものはないのでURLを作成してブラウザに入力します。
今度はアプリケーションIDやapp secretがいらないのでシンプルです。
https://graph.facebook.com/v6.0/me?access_token=【2つ目のアクセストークン】
“name”: “XXXX XXXX”,
“id”: “0000000000000000”
}
nemeとidが表示されます。
このidと2つ目のアクセストークンを使ってURLを作成します。
https://graph.facebook.com/v6.0/【直前のid】/accounts?access_token=【2つ目のアクセストークン】
“data”: [
{
“access_token”: “EkjkJGEKJLGJLkalhkejhagaegkalhkhEGHEOHGHIOHOIhrjjffhLHGEOHWOHGKHGKLKHEGLHWLWEKHGLEKHWGLHWELKGHWLEGHEWLGHLGHLKEWHGELKWHGLWHgggztdhsrtjSRH”,
“category”: “\XXX\XXX\XXX\XXX\XXX\XXX\XXX\XXX””,
“category_list”: [
{
“id”: “0000”,
“name”: “\XXX\XXX\XXX\XXX\XXX\XXX\XXX\XXX”
}
],
“name”: “APP NAME”,
“id”: “0000000000000000”,
“tasks”: [
“ANALYZE”,
“ADVERTISE”,
“MODERATE”,
“CREATE_CONTENT”,
“MANAGE”
]
}
],
“paging”: {
“cursors”: {
“before”: “XXXXXXXXXXXXXXXXXX”,
“after”: “XXXXXXXXXXXXXXXXXX”
}
}
}
上記の「EkjkJGEKJLGJLkalhkejhagaegkalhkhEGHEOHGHIOHOIhrjjffhLHGEOHWOHGKHGKLKHEGLHWLWEKHGLEKHWGLHWELKGHWLEGHEWLGHLGHLKEWHGELKWHGLWHgggztdhsrtjSRH」の部分が3つ目のアクセストークンです。
アクセストークンの確認
facebook for developers アクセストークンでバッカーでアクセストークンの内容を確認することができます。

上部の入力フィールドに3つ目のアクセストークンを入れて「デバック」ボタンを押します。
すると下に確認内容が表示されます。
アプリID/アプリNAME
ページID/ページNAME
ユーザーID/ユーザーNAME
スコープ(設定した取得項目 manage_pages,pages_show_listなど)
有効期限
→これは受け取らないで問題ありません。アクセストークンには期限があります。受け取らないだとずっと利用できるという意味です。(無期限利用可能)
InstagramビジネスアカウントIDを取得
3つ目のアクセストークンを取得して完了かと思いますが、さらにInstagramのビジネスアカウントIDを取得する必要があります。
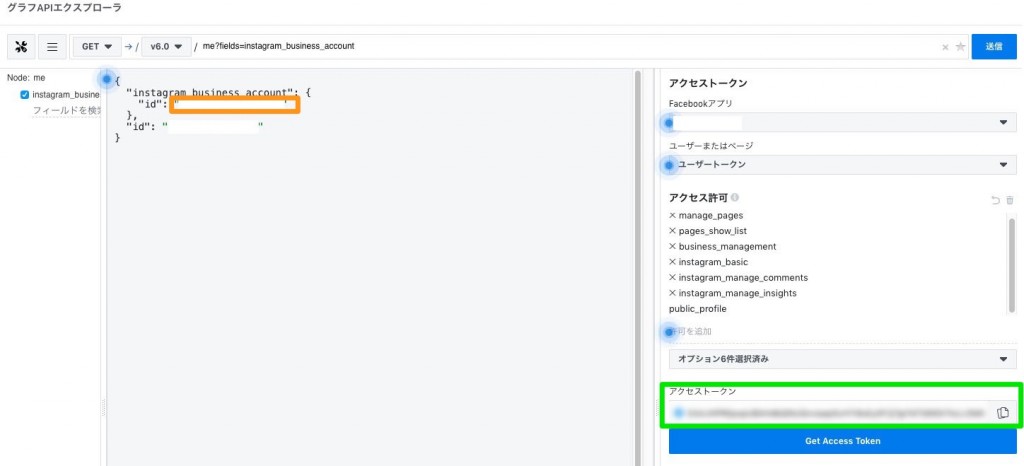
facebook for developers グラフAIPエクスプローラーを開きます。
上部の送信のところのフィールドに「me?fields=instagram_business_account」を入力します。
次に、右下のアクセストークンのところに3つ目のアクセストークンを入力します。
すると画面に instagram_business_acount が表示されます。
画面の黄色い枠の部分がインスタグラムのビジネスアカウントになります。
Instagram Graph APIではこのインスタグラムビジネスアカウントを使います。