ウェブフォントアイコンを使えば、いちいち画像ファイルを用意しなくても、おしゃれなアイコンを表示させることができます。
ウェブフォントアイコンを使うには、アイコンファイルを公開フォルダに設置して利用しますが、ウェブのヘッダー部分にリンクを貼るだけで使えてしまうものもあります。
今回はリンクを貼るだけで簡単に使えてしまう Font Awesome を紹介します。
Font Awesomeを使う準備
CDNサーバからフォントデータを読み込む
|
0 1 2 |
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> |
アイコンの選択方法
Font Awesome(http://fortawesome.github.io/Font-Awesome/) のページから使いたいアイコンを探します。
Font Awesome のホームページ
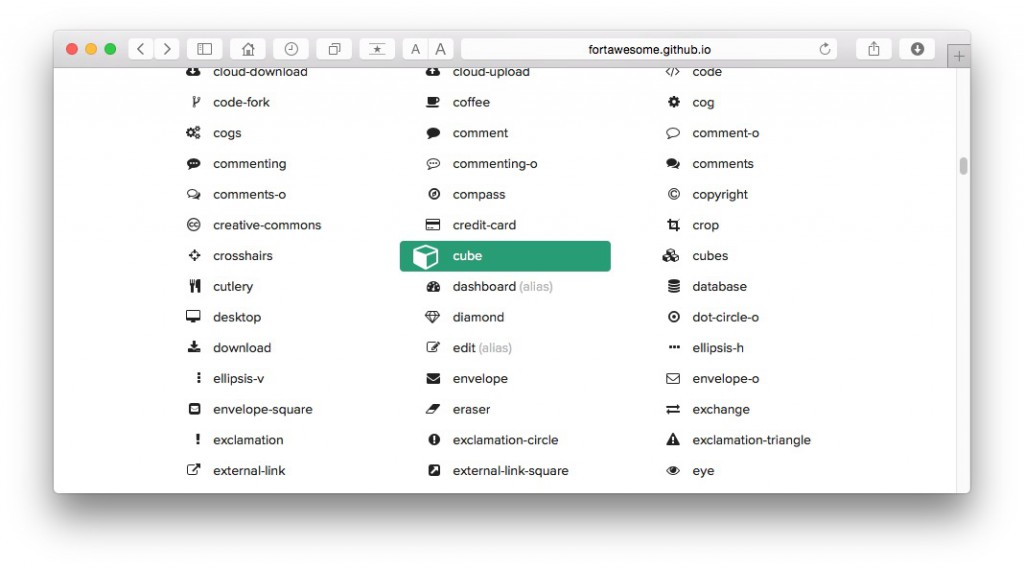
アイコン一覧

アイコンが一覧になっているので、使いたいアイコンをクリックします。
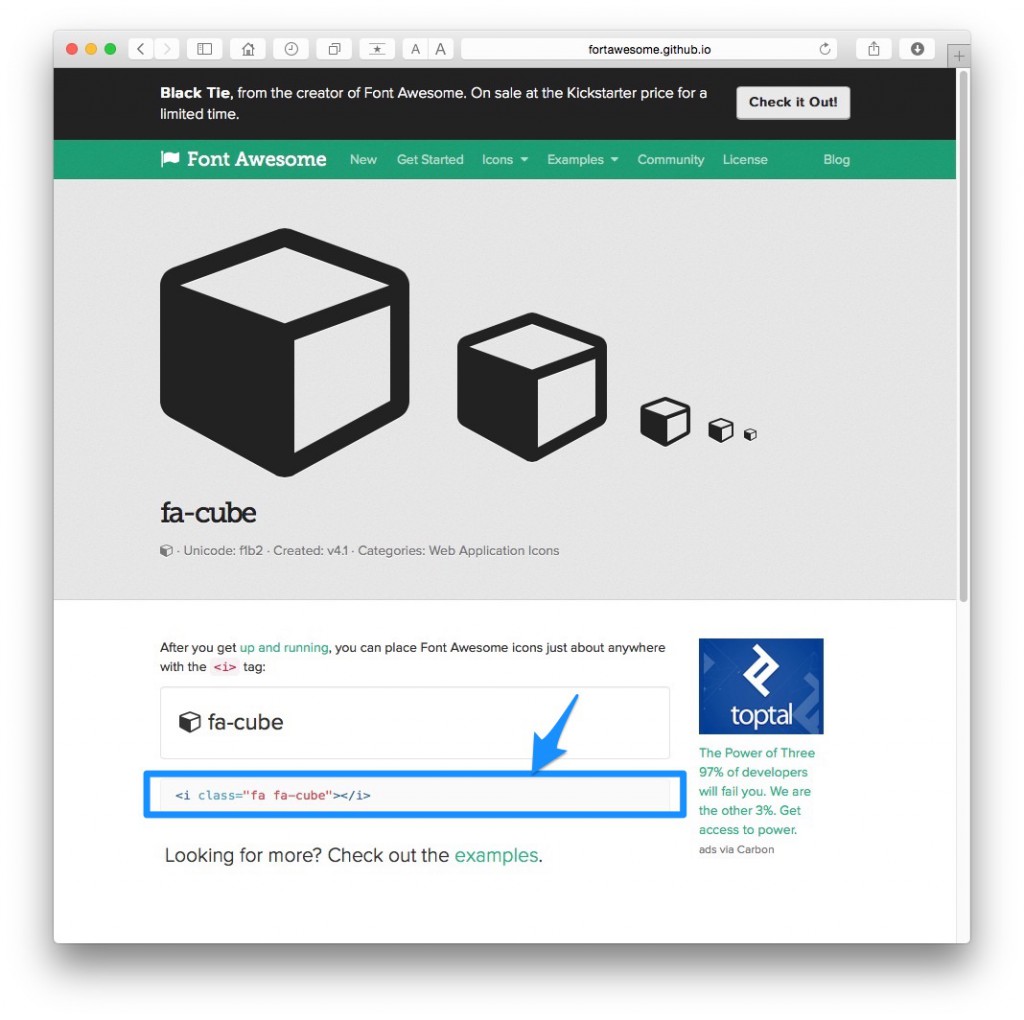
タグの取得

アイコンページが表示され、下の方にHTMLが表示されています。
アイコンのHTML
|
0 1 2 |
<i class="fa fa-camera-retro"></i> |
これをファイルに貼り付ければアイコンが表示されます。
色・大きさなどの変更
上記の iタグ を spanタグ などで囲みます。囲んだタグのクラス名を sample とします。
あとは CSS で sample に効果を与えればフォントの色・大きさなどが変わります。
XHTML
|
0 1 2 |
<span class="sample"><i class="fa fa-camera-retro"></i></span> |
CSS
|
0 1 2 3 4 5 |
.sample{ font-size:2em; color:#ff0000; } |
リンクを貼るだけで使えて、フォントと同じようにスタイルシートで装飾するだけです。
一度使うと手放せなくなります。