
繰り返し処理の基本となるfor文の使い方についてです。
ちょっとしたプログラムを作ろうとすると繰り返し処理が必要になってきます。
プログラム初心者にとって、プログラムの楽しさを味わうことができる内容です。
for文とは
for文はどいういうものなのか?
for文(フォーぶん)はプログラミング言語において条件が真の間だけ与えられた文の実行を繰り返すというループを記述するための文である。forループは、whileループと違って、ループに入る前の初期化(通常カウンタ変数の初期化を行なう)を含む点で異なる。
また言語によってはforeach文をfor … in … のように書くことがあり、このときのfor文はイテレータの繰り返し処理をする文になる。
Wikipediaの内容を読んでも、初めての人はピンとこないですよね。
下記で具体的な使い方を見てみると、理解できるようになると思います。
for文の基本
for文を使って0から9までの数字を出力してみます。
|
0 1 2 3 4 5 6 7 8 |
<script type="text/javascript"> for (var i = 0; i < 10; i++) { document.write(i + "<br />"); } </script> |
for文の書式は以下のようになっています。
初期値と繰り返しの条件、そしてiの増減を指定しています。
条件を満たす間、処理が繰り返されます。
|
0 1 2 3 4 5 6 7 8 9 10 11 |
0 1 2 3 4 5 6 7 8 9 |
| ver i = 0 | 初期条件を入力 |
| i < 10 | 繰り返しを行う条件を入力 |
| i++ | 繰り返しの度に行う処理 |
上記の式では0〜9までを繰り返すという意味になります。
初期条件は開始時に1回だけ実行され、「i」という変数に0を代入します。
その後 i < 10 が実行され、この条件が真である限り繰り返し実行されます。
i++ は1増加(1を足す)という意味になり、一回ごとに変数iが1ずつ増加していきます。
for文で配列を扱う
文字列を配列に入れて扱うこともできます。
配列に入っている文字列を順に出力してみます。
|
0 1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> var list = ["佐藤", "鈴木", "田中"]; for (var i = 0; i < list.length; i++) { document.write(list[i] + "<br />"); } </script> |
|
0 1 2 3 4 |
佐藤 鈴木 田中 |
break
途中で処理を中断する処理です。
|
0 1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> for (var i = 0; i < 10; i++) { if (i == 5) { break; } document.write(i+"<br />"); } </script> |
|
0 1 2 3 4 5 6 |
0 1 2 3 4 |
5の時に処理が終わるので、4までしか表示されません。
continue
途中で処理をスキップする処理です。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> for (var i = 0; i < 10; i++) { if (i == 5) { continue; } document.write(i+"<br />"); } </script> |
|
0 1 2 3 4 5 6 7 8 9 10 |
0 1 2 3 4 6 7 8 9 |
5だけが表示されません。スキップされています。
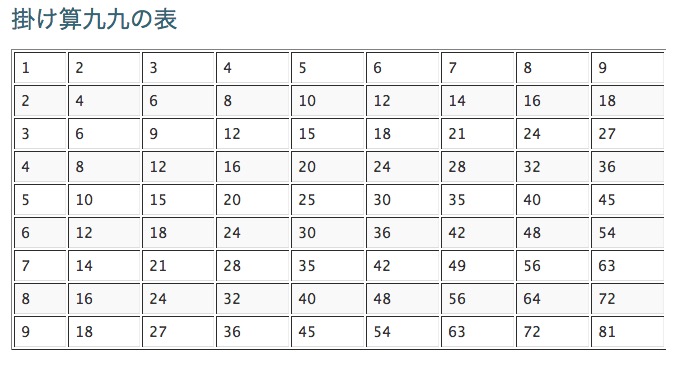
JavaScriptで掛け算九九の表を作成
掛け算九九の表もこれだけのプログラムで出力できてしまいます。
for文の中にさらにfor文が入るネスト構造になっているので、パッと見は理解しにくいですが、慣れると自分でもこのようなプログラムが書けるようになります。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="text/javascript"> document.write("<h3>掛け算九九の表</h3>"); document.write("<table border>"); for (var i = 1; i < 10; i++) { document.write("<tr>"); for (var j = 1; j < 10; j++) { document.write("<td>", i * j, "</td>"); } document.write("</tr>"); } document.write("</table>"); </script> |