
親ウィンドウから子ウィンドウを開いた後、子ウィンドウにあるチェックボックスの値を親ウィンドウに渡す方法についてです。
Contents
親ウィンドウ
parents.phpに「子ウィンドウを開くボタン」「テキストフィールド」「取得データ表示用div」を作成します。
HTML jQuery
|
0 1 2 3 4 5 6 7 8 |
<h2>親ウィンドウ</h2> <input type="button" value="子ウィンドウを開く" onClick="window.open('children.php', 'children', 'width=800,height=600');return false;"> <form action="" method="post" name="formSample"> <input type="text" name="textSample" value="" readonly="readonly"> </form> <div id="dataSample"></div> |
表示される内容
子ウィンドウを開くボタンとテキストフィールドが表示されます。

子ウィンドウ
children.phpにチェックボックスを作成します。
HTML&jQuery
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
//jQueryの読み込み <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script> <h2>チェックボックス(value値の取得)</h2> <label><input type="checkbox" class="s" value="1">春</label> <label><input type="checkbox" class="s" value="2">夏</label> <label><input type="checkbox" class="s" value="3">秋</label> <label><input type="checkbox" class="s" value="4">冬</label><br> <input type="button" value="Value値の取得" onClick="dataGetSend();"> <script type="text/javascript"> function dataGetSend() { var arr = $('.s:checked').map(function () { return $(this).val(); }).get(); arr = arr.join(','); inputDataSet(arr); } function inputDataSet(val) { if (!window.opener || window.opener.closed) { window.close(); } else { window.opener.document.getElementById('dataSample').innerHTML = val;//divにデータをを設定 window.opener.document.formSample.textSample.value = val;//inputにデータを設定 window.close(); } } </script> <h2>チェックボックス(ラベル値の取得)</h2> <label><input type="checkbox" class="st" value="1" >春</label> <label><input type="checkbox" class="st" value="2">夏</label> <label><input type="checkbox" class="st" value="3">秋</label> <label><input type="checkbox" class="st" value="4">冬</label><br> <input type="button" value="ラベル値の取得" onClick="labelDataGetSend();"> <script type="text/javascript"> function labelDataGetSend() { var arr = $('.st:checked').map(function () { return $(this).parent('label').text(); }).get(); arr = arr.join(','); inputDataSet(arr); } </script> |
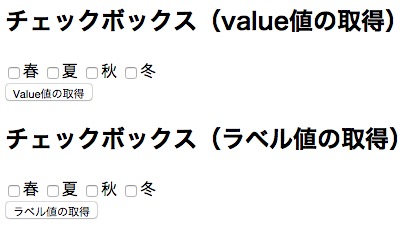
表示される内容
「value値を取得」「ラベル値を取得」という、2つのチェックボックスのグループが表示されます。

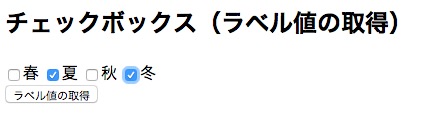
プログラムの実行
子ウィンドウの チェックボックス(ラベル値の取得)の夏と冬にチェックを入れて「ラベル値の取得」ボタンを押します。

親フォームのテキストフィールドに 夏,冬 という文字が渡されて表示されます。テキストフィールドの下にdivが設定されているので、そちらにも 夏,冬 という文字が表示されます。
