公開フォルダの中に jsフォルダを作ってインストールしても良いですが、googleがリンク形式でJQuery関係のファイルを提供しているので、そのリンクを貼って楽に環境を構築します。
JQuery関連の読み込み
|
0 1 2 3 4 5 6 7 8 9 |
//JQueryファイル <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> //JQuery UI ファイル <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script> //Datepickerファイル <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script> |
デザインの選択
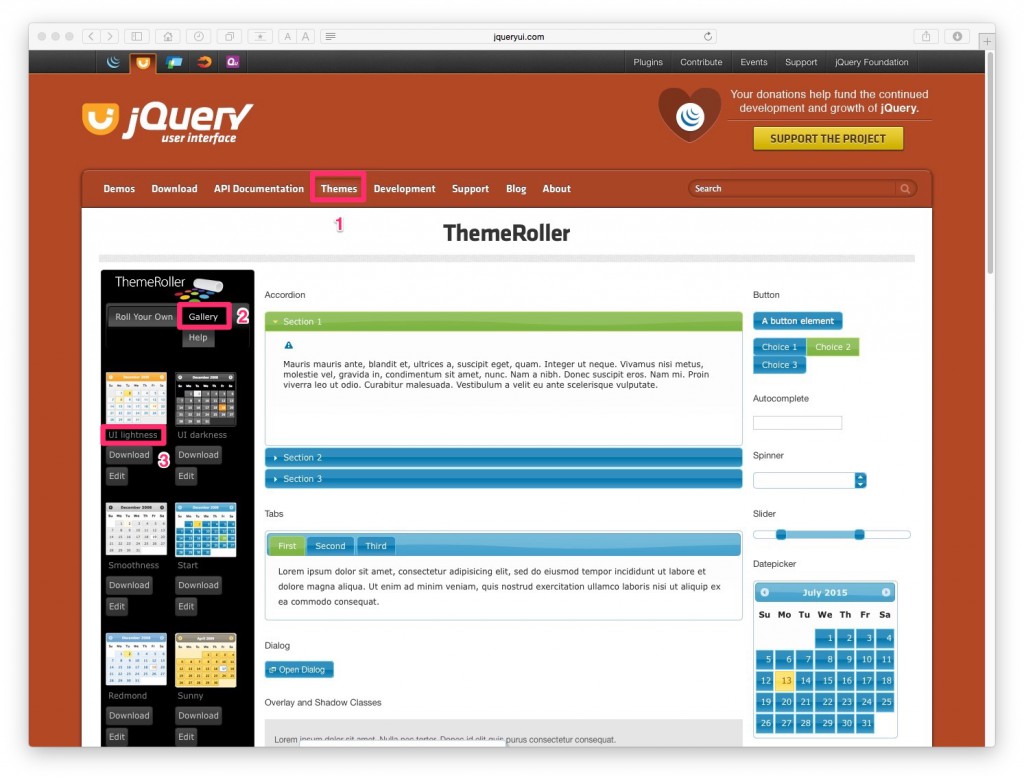
まず、デザインを選択するのにJQueryページを開きます。
1.上部のタブメニューの「themes」を選択すると、左メニューに黒い画面が表示されます。
2. そこの「Gallery」タブを選びます。
左側にカレンダーのギャラリーが出るので、好きな色のパターンをクリックすると、右側のコンテンツがそのデザインに変わりますので気に入ったデザインを選んでください。
3.ファイルをダウンロードしてサーバーに置く場合は、Downloadボタンでファイルをダウンロード。googleのリンクを使う場合は、テンプレートの名前を把握します。(今回はgoogleのリンクを使う形で説明します)
googleのリンクの形式を見てみましょう。
|
0 1 2 |
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css" > |
/themes/の後ろのディレクトリがテンプレート名になっています。
一番左上の UI lightness というデザインは ul-lightness という形になります。
リンクの文字を好きなテンプレートに変更するだけで使えます。便利!
Datepickerの表示
Datepickerの設定はとても簡単です。
フォームの要素(inputなど)にidを振っておき、jQueryでそのidを指定します。
数行のjQueryで動きます。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 |
//インプット(HTML) <input type="text" id="datepicker"> //JQuery <script type="text/javascript"> $(function () { var Format = 'yy-mm-dd'; $('#datepicker').datepicker({ dateFormat: Format }); }); </script> |