簡単なHTML CSS JavaScript(jQuery , Vue.js)の確認をしたいときに、エディタを立ち上げて、テスト用のサーバー(ローカル)を立ち上げて…という作業はけっこう面倒ですよね。
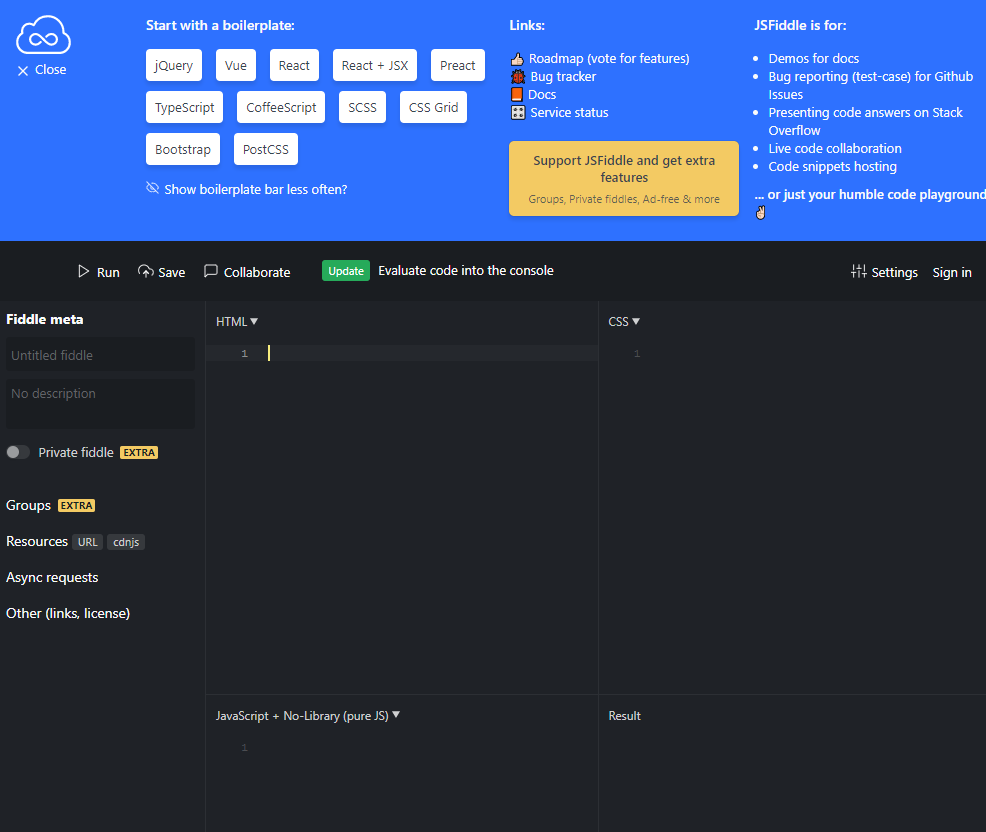
ブラウザでサイトを開いて、一枚の画面でHTML , CSS , JavaScript を書いて確認できるサービスがあります。特にプログラムを学習している時に使うと便利です。
HTMLのところに「!」を入力し続いて「tabキー」を押すとHTMLのテンプレートが自動挿入されます。
|
0 1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html> |
右側のCSSのところにCSS、左下のJavaScriptのところにJavaScriptを入力します。
左上のRUNボタンを押すとプログラムが実行されます。
JavaScriptの入力欄の上はプルダウンになっており、JavaScriptのモジュールなどを選択することができます。
[Langage]
JavaScript , Babel + JSX , TypeScript , Vue , React
[Frameworks]
React , Three.js , Vue , jQuery , svg.js など
こちらはバージョンも細かく設定できます。