
Reactでcreate-react-appしたときに自動生成されるディレクトリやファイルの説明です。Reactがどのようにデータを表示しているかの仕組みがわかるように記載しています。
Contents
プロジェク作成コマンド
早速プロジェクトを作成してみます。上記コマンドを実行すると「public」と「src」ディレクトリが生成されます。Reactはこれだけで開発がスタートできてしまいます。
|
0 1 2 |
$ npx create-react-app [アプリ名] |
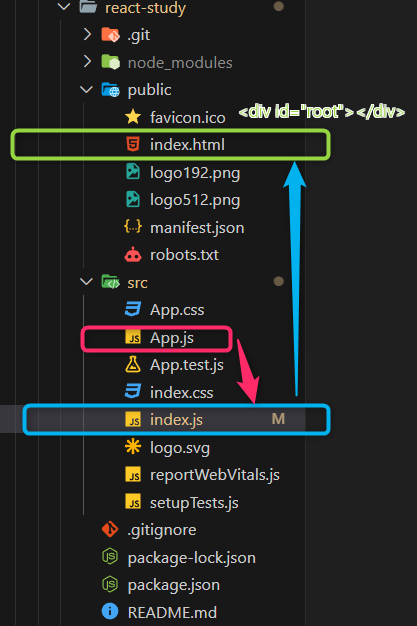
プロジェクトのディレクトリ・ファイル構成
プロジェクトのファイルは大きく2つのディレクトリに分けられます。
publicディレクトリ
・静的ファイルの保存場所
・html,imgファイルの保存場所
srcディレクトリ
・開発用ファイルの保存場所
・Reactコンポーネントの保存場所(JSXファイル)
index.html
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <title>React App</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body> </html> |
このファイルは基本的なHTMLのテンプレートです。上部はウェブのHead部分。
下のほうにある<div id=”root”></div>にReactがデータを表示すると覚えておけばよいでしょう。
index.js
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; const root = ReactDOM.createRoot(document.getElementById('root')); root.render( // <React.StrictMode> //この行をコメントアウト(開発中2回マウントされる) <App /> // </React.StrictMode> //この行をコメントアウト(開発中2回マウントされる) ); reportWebVitals(); |
index.jsはモジュールを1ヶ所に集めてIndex.htmlに出力します。root.render()の中に<App />の形式でモジュールを記述します。※<React.StrictMode>はReact18から導入された開発中にバグを見つけやすくするために2回マウントを行う仕組みです。必要ない場合はコメントアウトして使います。
上部でindex.cssとApp.jsを読み込んでいます。Reactでモジュールを読み込むときは
「import App from ‘./App’;」のように記述します。
App.js
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } export default App; |
こちらがReactでnpm startを行ったときに表示されるウェブページです。App.jsにこの部分が記載されています。
動いているロゴは <img src={logo} className=”App-logo” alt=”logo” />
ロゴの下の文字、 Learn React のリンクも上部のソース内に記述してあります。
ソースの文字を変えたり、ロゴの部分を消去してみると表示が替わります。
ソースを変更すると開発サーバーが自動に変更を認識し表示を更新してくれます。

ディレクトリ・ファイル構成のまとめ
上記のソース・説明を図で示すとこのようになります。

「Public/index.html」が表示されるテンプレートの基礎となるもの。その中に<div id=”root”></div>が存在します。id名がrootの中に「src/index.js」が中身を表示します。
index.jsは「App.js」や今後自分で作成するモジュールを読み込み、index.htmlに描画する役割を担っています。
Reactの入力が楽になるVSCodeプラグイン
Reactのコンポーネントを作るときにテンプレートを使うと楽です。VSCodeで「ES7 React/Redux/GraphQL/React-Native snippets」を検索してインストールします。
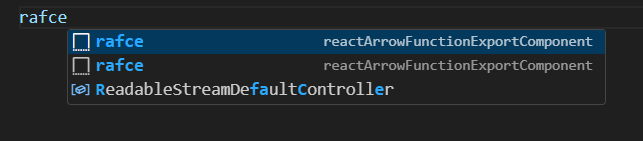
エディッタでrafceと入力すると下記のような選択肢が表示されます。一番上のものを選ぶと自動にテンプレートが入力されます。

|
0 1 2 3 4 5 6 7 8 9 10 11 12 |
import React from 'react' const App = () => { return ( <div> </div> ) } export default App |