
Vueインスタンスを1ページに複数持たせる方法です。サイトを構築するときはサイト内に複数のコンテンツを表示させたりします。
Vueインスタンスは複数作成することが可能で、インスタンスを跨いでデータをやり取りすことも可能です。
実際には動的にデータを変更することが多いと思いますので、複数のインスタンスを利用する方法を覚えておくと便利です。
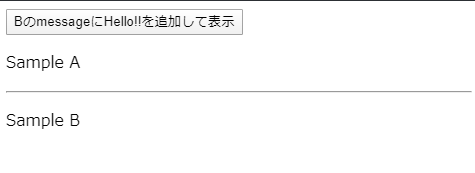
今回は #appA , #appB という2つの領域を作り、そこにそれぞれビューインスタンスで描画するというプログラムを作ります。
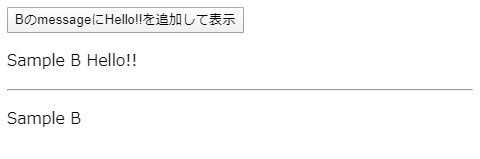
ボタンを押した時に appAのmessageで出力されている文字を、appBのmessageに変更してみます。
[HTML]
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="appA"> <button @click="changeA">BのmessageにHello!!を追加して表示</button> <p>{{message}}</p> </div> <hr /> <div id="appB"> <p>{{message}}</p> </div> </body> </html> |
[JavaScript]
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var sa =new Vue({ el : '#appA', data :{ message: 'Sample A' }, methods: { changeA: function(){ this.message =sb.message + ' Hello!!' } } }) var sb =new Vue({ el : '#appB', data :{ message: 'Sample B' } }) |
Vue.jsの初歩的な学習のときは new Vue({})と書き始めますが、今回はVueインスタンスを他のVueインスタンスからアクセスできるようにVueインスタンスを変数に入れます。
var sa = new Vue();
var sb = new Vue();
のように設定するとそれぞれ別の変数として扱うことができます。
methods内の changeAでは this.messageに sbのmessageに Hello!! を加えたものを代入しています。