Vue.jsにはコマンドラインで操作を行うことができるVue-CLIが用意されています。
Vue-CLIで作成したプロジェクトにファイルを作成して、簡単なコンポーネントを作ってみます。
Vue-CLIのインストールは下記に記載してあります。
[Vue.js] Vue-CLIの使い方
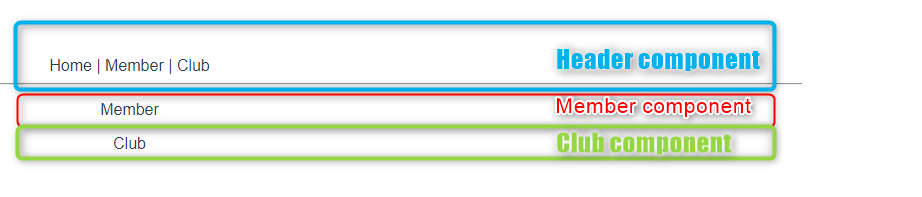
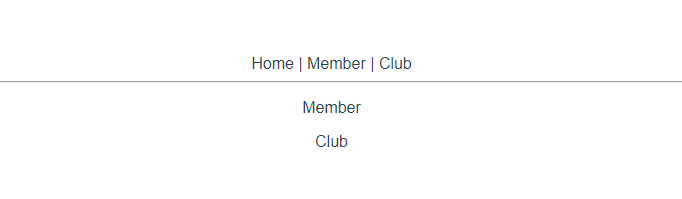
画面イメージ
画面は3つで構成されています。Header , Member , Clubという部品になります。

上記の画像は下記のような3つのコンポーネントで表現しています。
Vue-CLIでプロジェクト作成
プロジェクトを作成します。
|
0 1 2 |
$ vue create my-project |
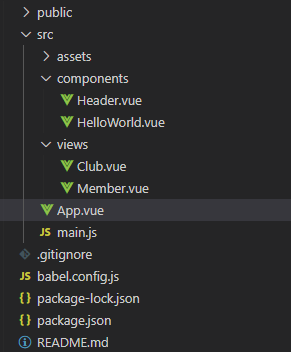
ファイル構成
src直下のApp.vueが起点になります。今回はMember , Clubというコンポーネントを追加します。こちらはsrcの直下にviewsフォルダを作り、そこに配置します。
もうひとつ、componetnsフォルダの中にHeader.vueを作成します。(HelloWorld.vueはデフォルトで作られているファイルになります。今回は利用しません)
ファイルの変更
[src/App.vue]
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<template> <div id="app"> <!-- <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/>--> <Header></Header> <Member></Member> <Club></Club> </div> </template> <script> // import HelloWorld from './components/HelloWorld.vue' import Header from "./components/Header.vue"; import Member from "./views/Member.vue"; import Club from "./views/Club.vue"; export default { name: "App", components: { // HelloWorld, Header, Member, Club } }; </script> <style> </style> |
[src/components/Header.vue]
|
0 1 2 3 4 5 6 7 |
<template> <div> Home | Member | Club <hr /> </div> </template> |
[src/views/Member.vue]
|
0 1 2 3 4 |
<template> <p>Member</p> </template> |
[src/views/Club.vue]
|
0 1 2 3 4 |
<template> <p>Club</p> </template> |
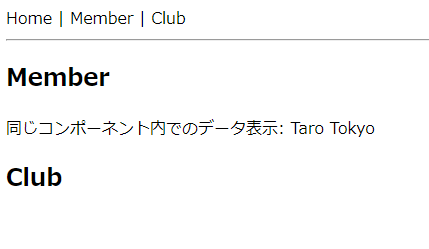
同じコンポーネント内でのデータ表示
Member.vueを書き換えて、名前を表示しています。
[/src/view/Member.vue]
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<template> <div> <h2>Member</h2> <p>同じコンポーネント内でのデータ表示: {{firstName}} {{lastName}}</p> </div> </template> <script> export default { data() { return { firstName: "Taro", lastName: "Tokyo" }; } }; </script> |