Contents
Vue CLIについて
Vue-CLIはVue.jsでの開発補助のアプリケーションです。CLIは「Commnad Line Interface」の略で、Vue.jsの開発をコマンドラインで便利にするというコンセプトで作られています。
パッケージ管理はnpmまたはyarn、ビルドはwebpackになっています。※webpackは復数のjsファイルなどを1つにまとめてくれる管理ツールです。
VueRouter / Vuex / PWA / ESLint / TSLint / Pretter / Sass・SCSS・Less などを使うことができるようになっており、大規模開発で威力を発揮します。
Vue-CLIを使ってプロジェクト作成すれば、それに必要なツールが一度にインストールされます。
[Vue-CLIで可能なこと]
プロジェクト作成・トランスパイル・ビルド・コンパイル・開発サーバー稼働・バックエンドAPIのまとめ、単体のテスト・静的なコード解析・E2Eのテスト

Vue CLIホームページ
Vue CLIのインストール
公式ページのトップ下部にインストール方法が記載されています。rpmとyarnのどちらかでインストールします。
|
0 1 2 3 4 |
# npm install -g @vue/cli または # yarn global add @vue/cli |
今回はnpmを使ってインストールしてみます
|
0 1 2 |
# npm install -g @vue/cli |
バージョンの確認
|
0 1 2 3 |
# vue --version @vue/cli 4.2.3 |
プロジェクトの作成
|
0 1 2 |
# vue create [プロジェクト名] |
コマンド実行後、下記の表示が出ます。
|
0 1 2 3 4 5 |
Vue CLI v4.2.3 ? Please pick a preset: (Use arrow keys) ❯ default (babel, eslint) Manually select features |
今回は詳細な設定はしないのでデフォルト(y)の選択でいきます。
これだけでインストール完了です。
開発サーバーの起動
プロジェクトディレクトリに移動
|
0 1 2 |
# cd /var/www/html/www.example.com/test |
サーバーの起動
|
0 1 2 |
# npm run serve |
|
0 1 2 3 4 5 6 7 8 9 |
DONE Compiled successfully in 2426ms App running at: - Local: http://localhost:8080/ - Network: unavailable Note that the development build is not optimized. To create a production build, run npm run build. |
このような表示が出ればサーバー起動OKです。
ポートはデフォルトで「8080」になっているので、firewalldでポートを開放しておきましょう。
本番サーバーでIPが設定されている場合は、http://xxx.xxx.xxx.xxx:8080 と自分のIPアドレスをブラウザに入力すれば表示されます。
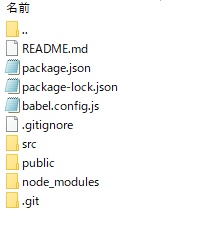
生成されるファイル
[プロジェクト名]ディレクトリの中に以下のようなファイル・フォルダが設置されます。

public.htmlの中身を確認
「Welcome to Your Vue.js App」という文字が表示されたページの中身は
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html> |
このようなソースになっています。
Vue.jsの基本は学んだので、下記の部分にVue.jsがデータを出力しているということは予想できます。
|
0 1 2 |
<div id="app"></div> |
しかし、自分でindex.htmlを作って、デフォルトのindex.htmlを変更してみましたが、この画面が表示されて、自分で作ったindex.htmlは表示されません。
デフォルトのindex.htmlをサーバーから削除しても同じページが表示されたままになっています。
これは、このindex.htmlファイルではないものが表示されているなぁと感じました。
試しにindex2.htmlのようなhtmlファイルをサーバーにアップしてみると、これはindex2.htmlがちゃんと表示されます。
もういちどindex.htmlのファイルの中身を見てみると、javascriptの表記が全く無く、vue.jsのCDNの読み込みもありません。
Node.js系のソースコードはそのままでは実行されず、ソースコードをビルドしてブラウザで動くファイルを作る必要があります。
今回ビルドはnpmを使います。npmはNode.jsをインストールしたときに同時インストールされています。
npmでbuild
|
0 1 2 |
# npm run build |
このコマンドを実行すると、プロジェクトディレクトリに「dist」ディレクトリが作られます。
その中のindex.htmlを覗いてみます。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang=ja> <head> <meta charset=UTF-8> <title>Component</title> <link href=/css/app.fb0c6e1c.css rel=preload as=style> <link href=/js/app.09dcfcbe.js rel=preload as=script> <link href=/js/chunk-vendors.bf1a2e81.js rel=preload as=script> <link href=/css/app.fb0c6e1c.css rel=stylesheet> </head> <body> <div id=app> <hello-world> </hello-world> </div> <script src=https://cdn.jsdelivr.net/npm/vue/dist/vue.js></script> <script>Vue.component('hello-world', { template: '<h1>Hello World</h1>', }); var app = new Vue({ el: '#app', data: {}, }); </script> <script src=/js/chunk-vendors.bf1a2e81.js></script> <script src=/js/app.09dcfcbe.js></script> </body> </html> |
このソースだとVue.jsの基礎を学べば、やっていることはなんとなく理解できますね。
main.js
JavaScriptファイルはmain.jsがベースとなっているはずなので、こちらも中身を確認してみます。
|
0 1 2 3 4 5 6 7 8 9 |
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app') |
上部で「./App.vue」ファイルをインポートしているのがわかります。後ほどこの中身も確認してみます。
「Vue.config.productionTip = false; 」は開発中はTrue、公開時はFalseに設定することが多いですね。Trueだとコンソールにメッセージが多めに出力されます。ここはデフォルトでfalseになっていました。
new Vueの部分は、基礎で学んだ書き方と違う形式になっているようですが、 renderがあるので、App.vueから持ってきたデータを、#appに出力しているようです。
App.vue
App.vueの中身です。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style> |
上部にtemplateタグがあり、ロゴとWelcome to Your Vue.js Appの文字が記載されています。
その下に
「import HelloWorld from ‘./components/HelloWorld.vue’」があり、ここでリンクなどの部分を読み込んでいます。
下部にはスタイルシートが記載されています。vueファイルにはスタイルシートを直接記載してOKのようです。