
Vue.jsにはライフサイクルという仕組みがあります。SPAでは動的なサイト構成になるので、どのようなタイミングで処理を行うかという指定が重要になってきます。
Contents
ライフサイクルフック一覧
ライフサイクルフックの表です。
プロパティ、DOMがどの時点で利用できるかを覚えておくことが重要になります。
| ライフサイクルフック | 説明 |
|---|---|
| beforeCreate | インスタンス初期化時に実行 プロパティにはアクセス不可 |
| created | インスタンスの初期化後に実行 プロパティへのアクセス可能 |
| beforeMount | マウント前、ディレクティブ実行前に実行 DOMへはアクセス不可 |
| mounted | マウント後に実行 ★DOMへのアクセス可能 |
| beforeUpdate | DOMの更新前に実行 |
| update | DOM更新後に実行 |
| beforeDestroy | インスタンス破棄前に実行 プロパティへのアクセス可能 |
| destroyed | インスタンス破棄後に実行 プロパティへのアクエス不可 |
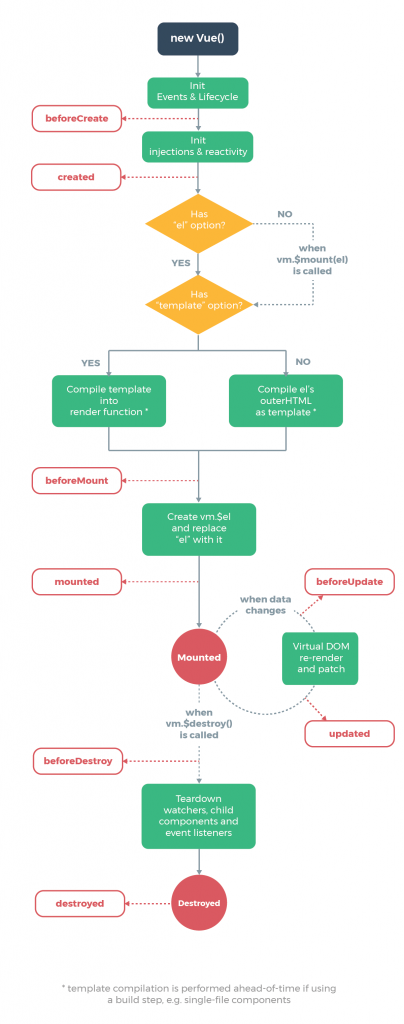
公式ページにはフロー図が掲載されています。ライフサイクルを視覚的に理解できて良いです。
 (Vue.js公式ページより引用)
(Vue.js公式ページより引用)
Vue.js公式ページ ライフサイクルダイアグラム
mounted
mountedはDOMの操作を行うことができます。
Vueインスタンスは下記のようになります。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> new Vue({ el: 'app', data() { return { value: 'sample' } }, mounted() { // マウント後の処理を記載(DOM操作など) } }); </script> |
ひとつ注意点があって、この状態では子コンポーネントがマウントされていることが保証されていません。親と子のコンポーネントがあるときに、親はDOMが使えて、子はDOMが使えていないというような状態になることがあります。$nextTickを使うと子コンポーネントがレンダリングされてから処理を実行することができます。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script> new Vue({ el: 'app', data() { return { value: 'sample' } }, mounted() { this.$nextTick(() => { // 親と子のコンポーネントが全部読み込まれた後の処理を記載 }); } }); </script> |