Vue.jsのv-on:clickを使い、要素の色を変化させてみます。CSSのクラスに色(colorやbackground-color)を設定しておき、それをVueインスタンスのcomputedで切り替えます。
Contents
ボタンでクラスを切り替え
まず、CSSを作成します。
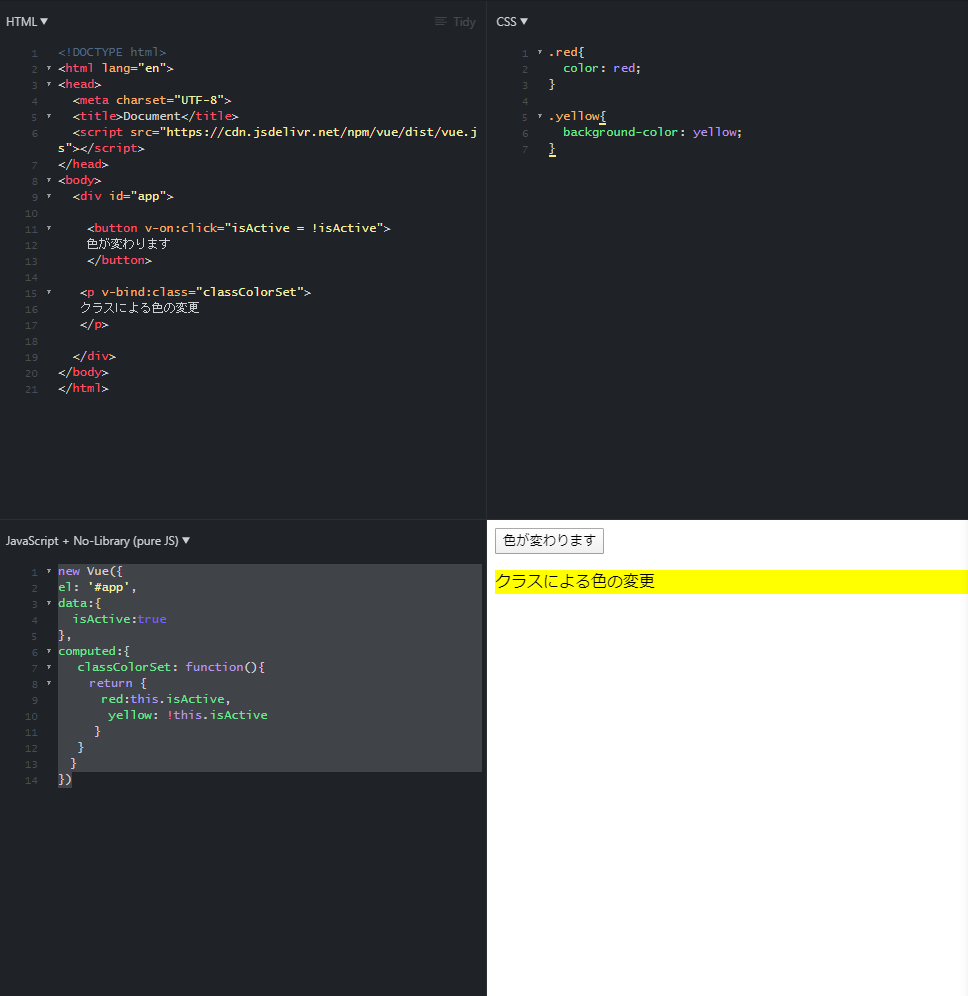
[CSS]
|
0 1 2 3 4 5 6 7 8 |
.red{ color: red; } .yellow{ background-color: yellow; } |
[HTML]
HTMLはこのようになります。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <button v-on:click="isActive = !isActive"> 色が変わります </button> <p v-bind:class="classColorSet"> クラスによる色の変更 </p> </div> </body> </html> |
ボタンにv-on:clickを設定します isActive = !isActive という記述はボタンのクリックによって状態を変化させる時によく使う書き方です。これはクリックするたびに逆になるという意味です。「!」は否定(逆)という意味です。
これからVueインスタンスに isActiveという変数を設定し、これをデフォルトではtrueにします。
ボタンをクリックするたびに true → false → true → false というように変化します。
pタグのところは v-vaind:classに関数を指定しています。
[Vueインスタンス]
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
new Vue({ el: '#app', data:{ isActive:true }, computed:{ classColorSet: function(){ return { red:this.isActive, yellow: !this.isActive } } } }) |
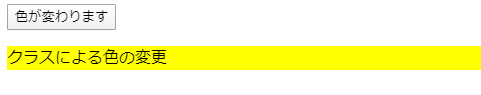
jsfiddleで実験してみました。
配列で色を指定
配列でクラスを指定することもできます。dataにcolorなどを指定しておいて、HTMLのv-vind:classに配列で指定します。v-vind:class=”[要素1,要素2…]”が構文になります。
[HTML]
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <p v-bind:class="[color,bgColor]"> Hello World! </p> </div> </body> </html> |
[JavaScript]
|
0 1 2 3 4 5 6 7 8 |
new Vue({ el: '#app', data:{ color:'red', bgColor:'yellow' } }) |